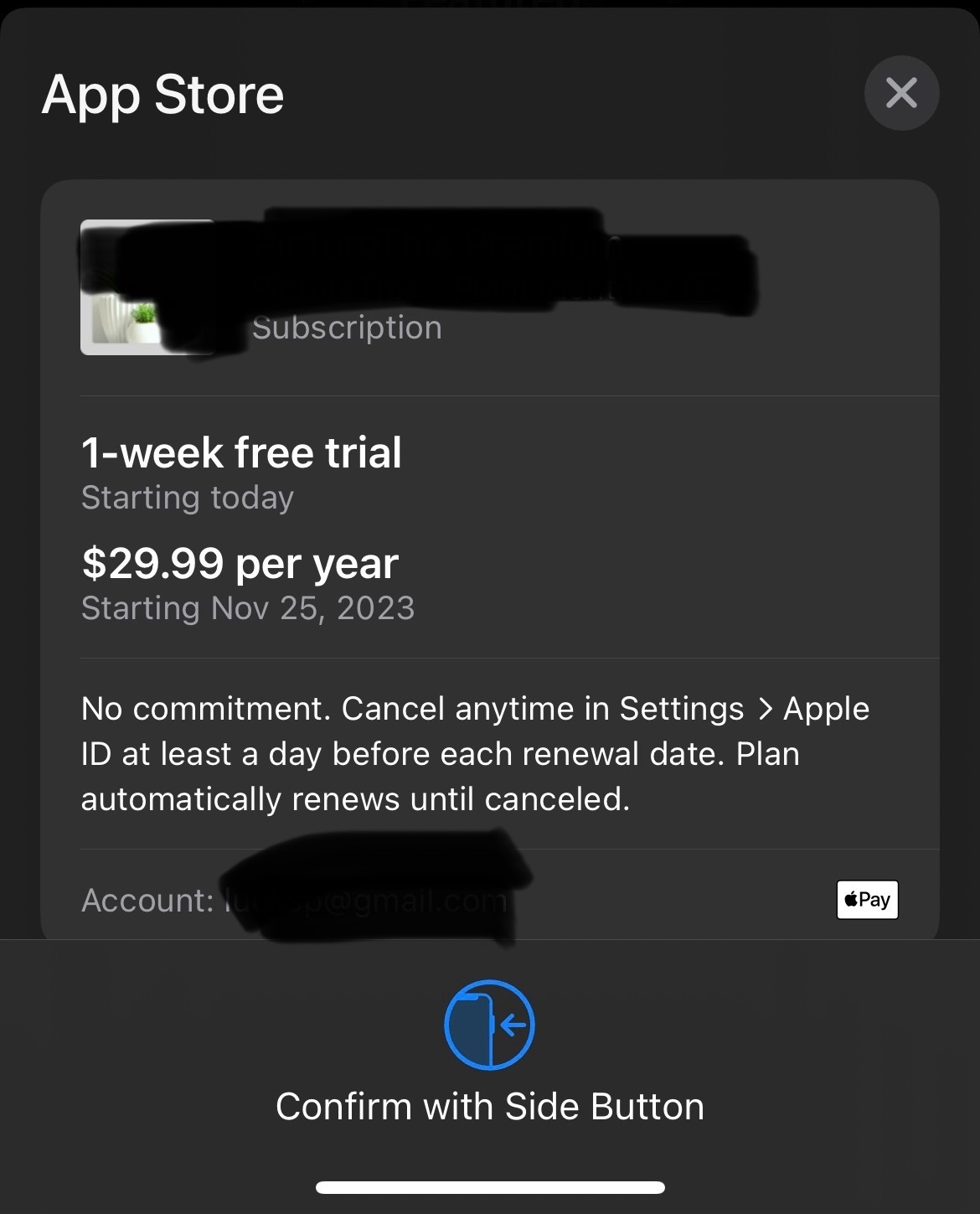
How do I show this free trial when checking out?

I have setup my App Store Connect API & In App purchase key config to RevenueCat.
When checking the data shape of `Purchases.getOfferings()` using JS/ReactNative API, my annual offer seems to have it there as part of the `introPrice`:
annual: {
offeringIdentifier: 'default',
product: {
priceString: '$49.99',
currencyCode: 'USD',
description: 'Access all content',
productType: 'NON_CONSUMABLE',
discounts: [],
productCategory: 'SUBSCRIPTION',
subscriptionPeriod: 'P1Y',
price: 49.989999999999995,
identifier: 'ios_annual_4999_default',
title: 'Annual Subscription',
introPrice: {
periodUnit: 'DAY',
periodNumberOfUnits: 3,
period: 'P3D',
priceString: '$0.00',
price: 0,
cycles: 1,
},
},
packageType: 'ANNUAL',
identifier: '$rc_annual',
},But when I checkout, all I see is the root price of 4999.




