Here is how I setup the app user id:
Loading both android and ios shows:
BUNDLE ./index.js
LOG Running "memlane" with {"rootTag":11,"initialProps":{}}
. . .
LOG ios user id: 68476cab-37c7-43b6-a7f0-cf39104ca76a
LOG android user id: 68476cab-37c7-43b6-a7f0-cf39104ca76a
Here is the button that triggers the purchase:
Here are the logs I see showing the entitlements are empty :(
LOG starterPack.product_id pack_romantic_essentials_1
LOG customerInfo?.entitlements?.active {}
LOG {"activeSubscriptions": [], "allExpirationDates": {}, "allExpirationDatesMillis": {}, "allPurchaseDates": {}, "allPurchaseDatesMillis": {}, "allPurchasedProductIdentifiers": [], "entitlements": {"active": {}, "all": {}, "verification": "NOT_REQUESTED"}, "firstSeen": "2024-02-01T21:58:59.000Z", "firstSeenMillis": 1706824739000, "latestExpirationDate": null, "latestExpirationDateMillis": null, "managementURL": null, "nonSubscriptionTransactions": [], "originalAppUserId": "68476cab-37c7-43b6-a7f0-cf39104ca76a", "originalApplicationVersion": null, "originalPurchaseDate": "2024-02-01T14:22:43.000Z", "originalPurchaseDateMillis": 1706797363000, "requestDate": "2024-02-05T19:29:27.402Z", "requestDateMillis": 1707161367402}
LOG starterPack.product_id pack_romantic_essentials_1
LOG customerInfo?.entitlements?.active {}
LOG {"activeSubscriptions": [], "allExpirationDates": {}, "allExpirationDatesMillis": {}, "allPurchaseDates": {}, "allPurchaseDatesMillis": {}, "allPurchasedProductIdentifiers": [], "entitlements": {"active": {}, "all": {}, "verification": "NOT_REQUESTED"}, "firstSeen": "2024-02-01T21:58:59.000Z", "firstSeenMillis": 1706824739000, "latestExpirationDate": null, "latestExpirationDateMillis": null, "managementURL": null, "nonSubscriptionTransactions": [], "originalAppUserId": "68476cab-37c7-43b6-a7f0-cf39104ca76a", "originalApplicationVersion": null, "originalPurchaseDate": "2024-02-01T14:22:43.000Z", "originalPurchaseDateMillis": 1706797363000, "requestDate": "2024-02-05T19:29:27.402Z", "requestDateMillis": 1707161367402}
LOG starterPack.product_id pack_romantic_essentials_1
LOG customerInfo?.entitlements?.active {}
This shouldn’t be empty AFAIK. Anyone know why this isn’t working? product_ids are the same across platforms.
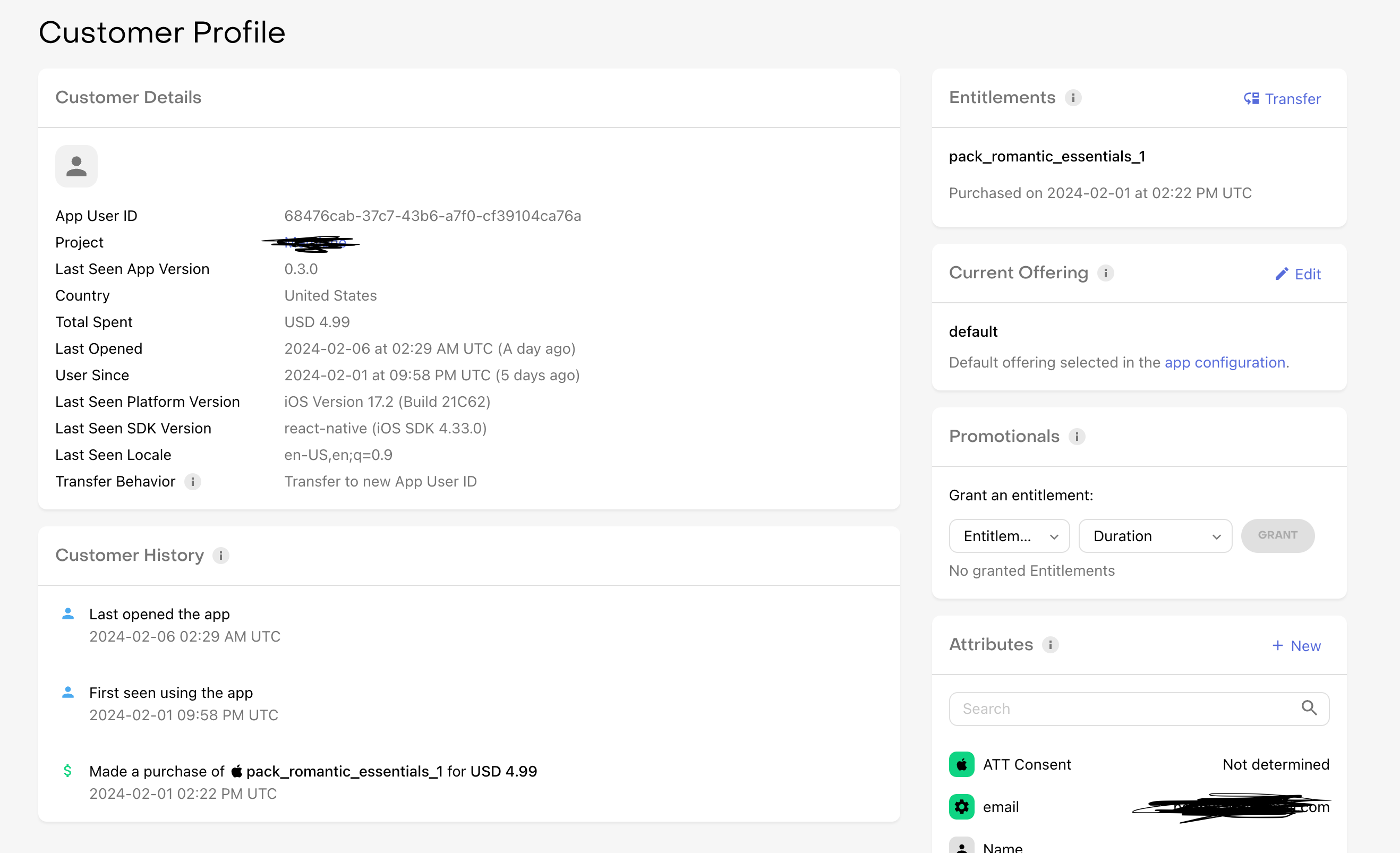
Here is the customer in the dashboard