Check out our new and improved walkthrough guide!
If you're still testing in sandbox, it's most likely a configuration issue that's preventing the products from being retrieved from Apple/Google. Your product identifiers are set in RevenueCat, but the actual products that your users purchase can only be retrieved directly from Apple/Google. Because this communication happens between your app and the stores, RevenueCat doesn't have any visibility into the API requests, however there are some common requirements to go through.
iOS and Android
- The product identifier set in RevenueCat matches exactly with the store
- You're testing on a physical device and not a simulator
- The bundle ID in Xcode [iOS] or package name [Google/Amazon] match what's in App Store Connect or Google Play/Amazon Developer console.
- If you have both development and production environments for your app, be sure to double check you are using the correct bundle IDs [iOS] or package names [Google/Amazon].
- You’ve set the proper public app-specific API keys for each platform when configuring the SDK.
- All agreements and Banking information in App Store Connect and Google Play have been filled out and submitted.
iOS Only
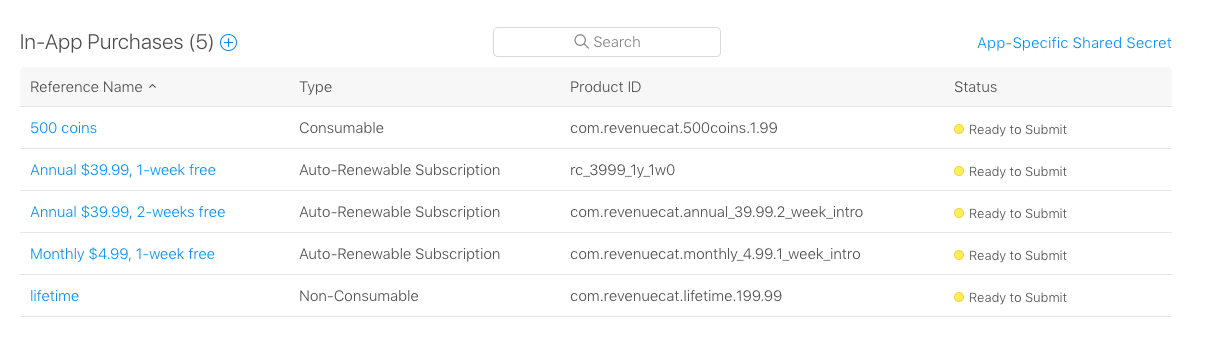
- Products are in the in the ‘Ready To Submit’ or ‘Approved’ state

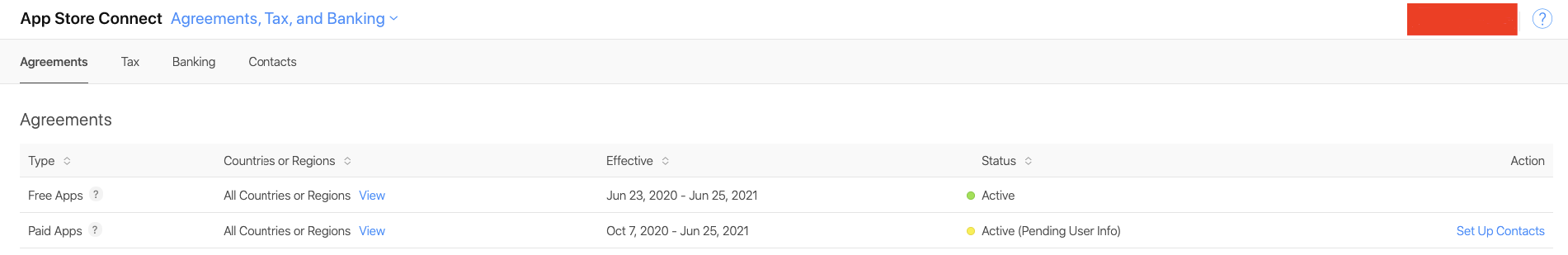
All of the products are in the Ready to Submit state - great! - You've signed your 'Paid Applications Agreement'. Double check that it hasn’t expired for an existing app.

In this screenshot the Paid Applications Agreement needs to be signed.
- All Banking information has been filled out and submitted.
- If you're trying to fetch products from the App Store, ensure you're not using a StoreKit Configuration file
- Changing the reference name in App Store Connect can also cause products to not fetch on iOS. Create a new product with a different identifier, fill out any missing metadata, and attempt to fetch products again.
Google Only
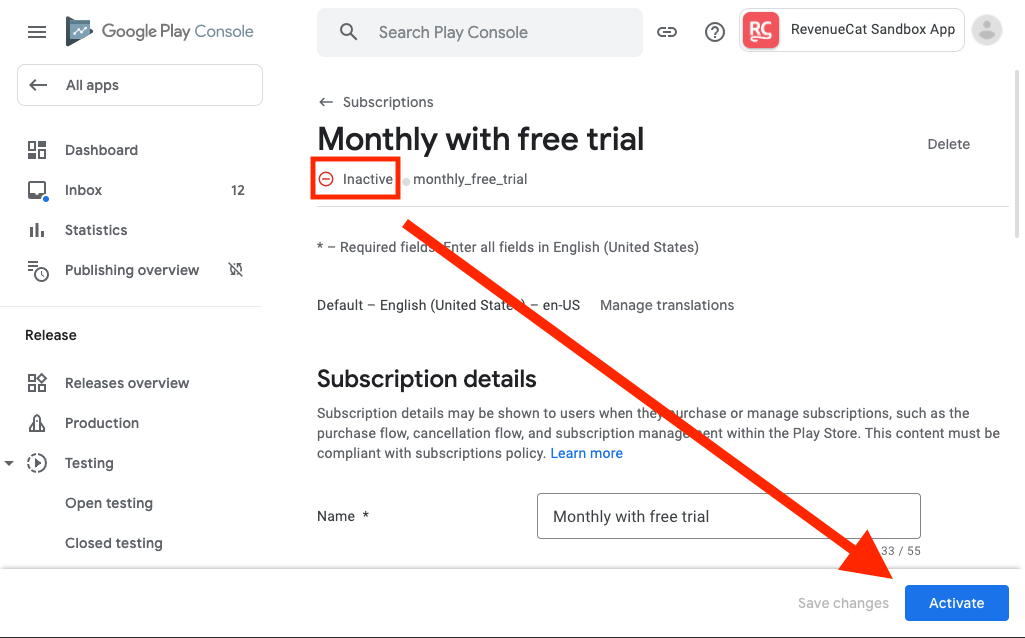
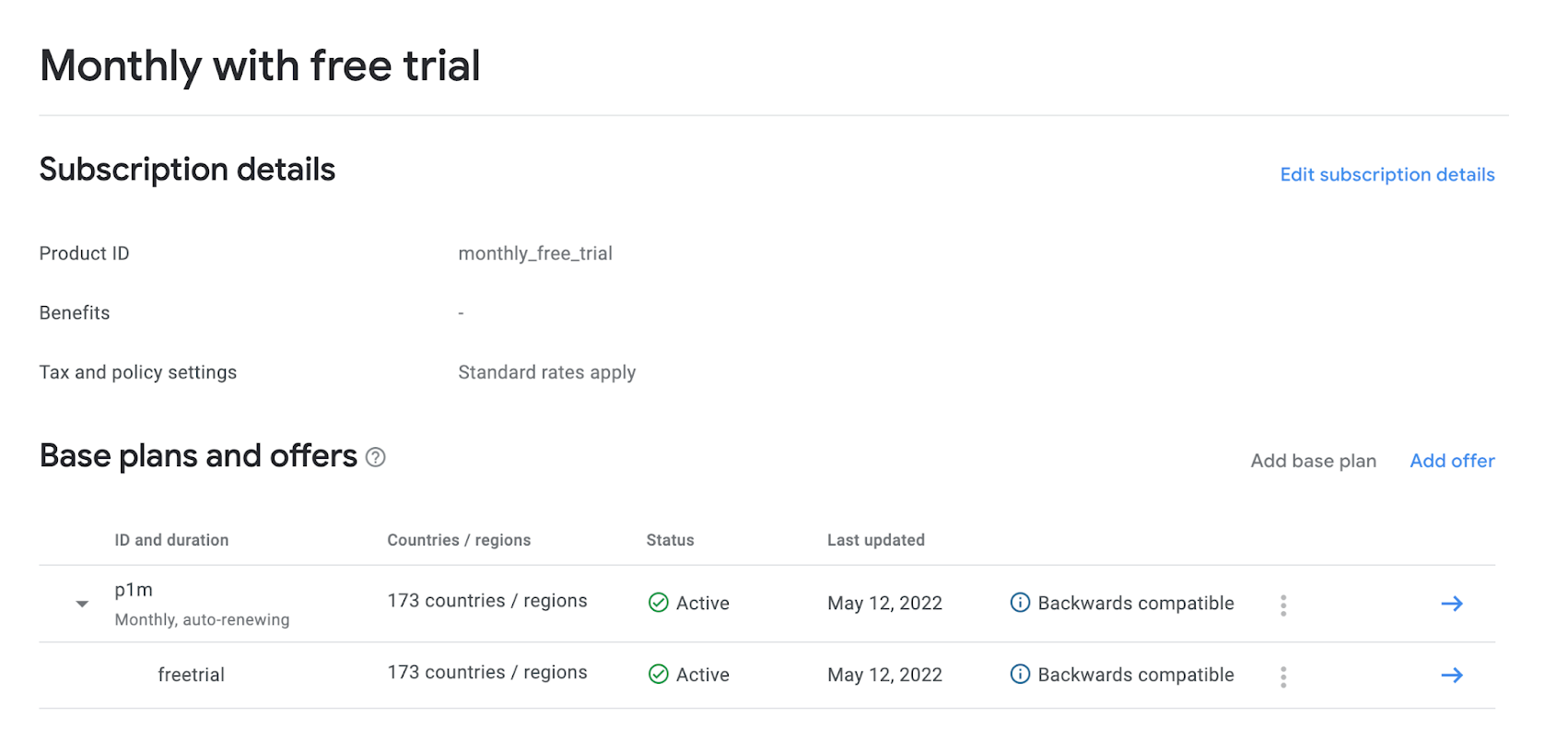
- The subscription product is in the Active state. Follow our guide on setting up Android products to make sure your products are set up correctly.

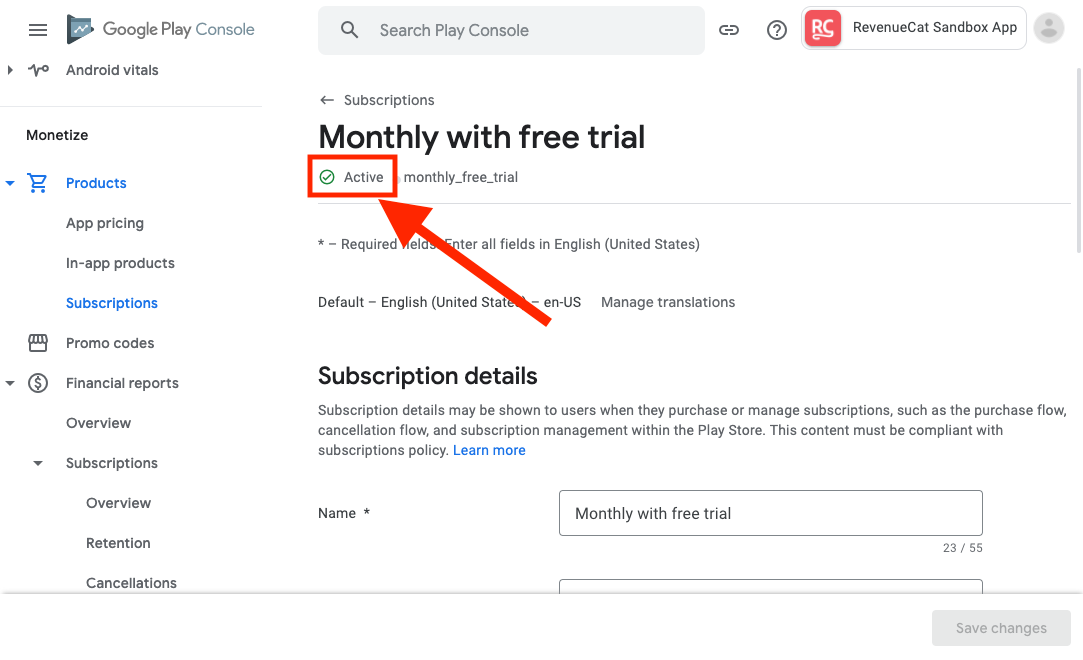
This product needs to be activated before it can be tested in RevenueCat. 
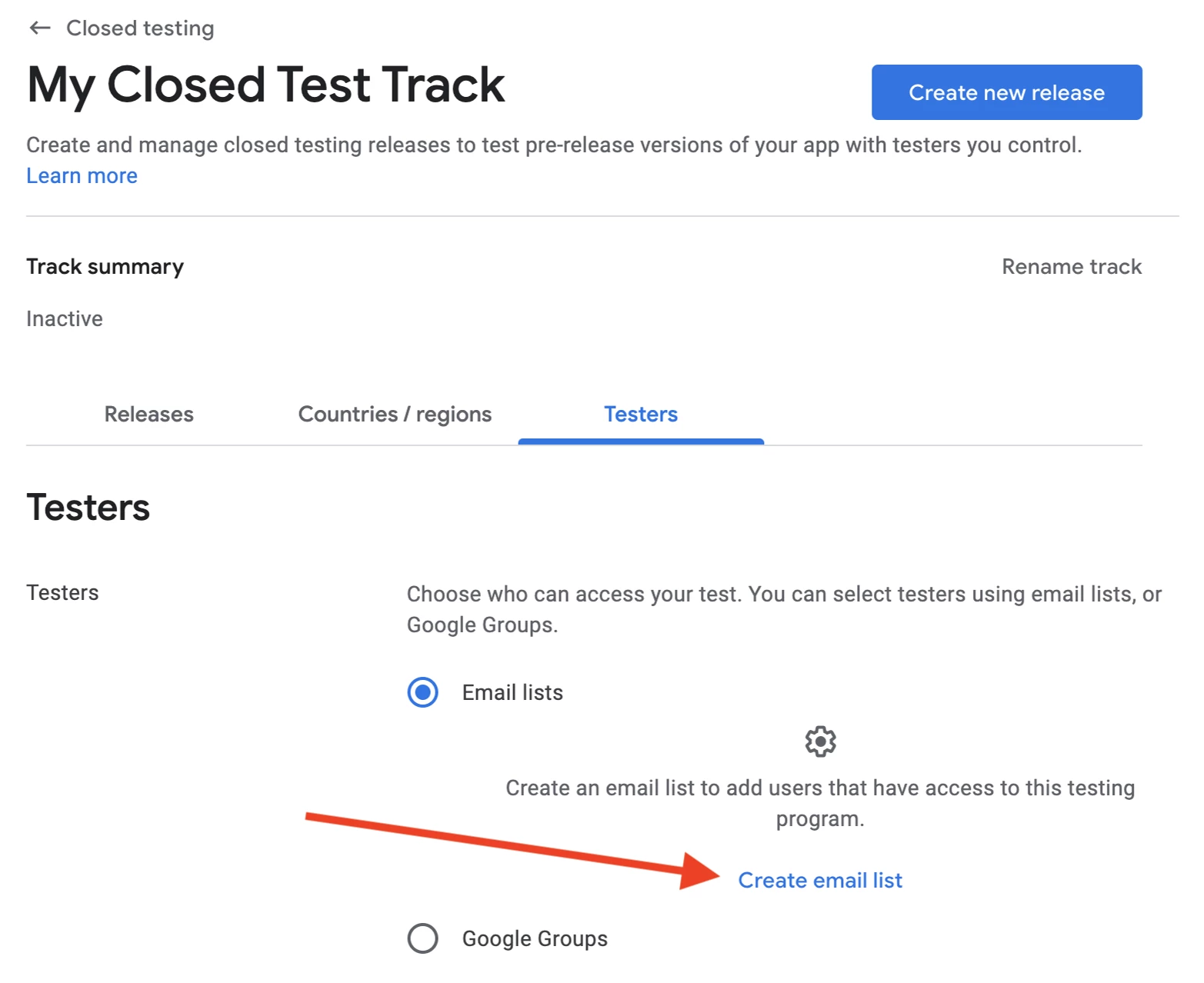
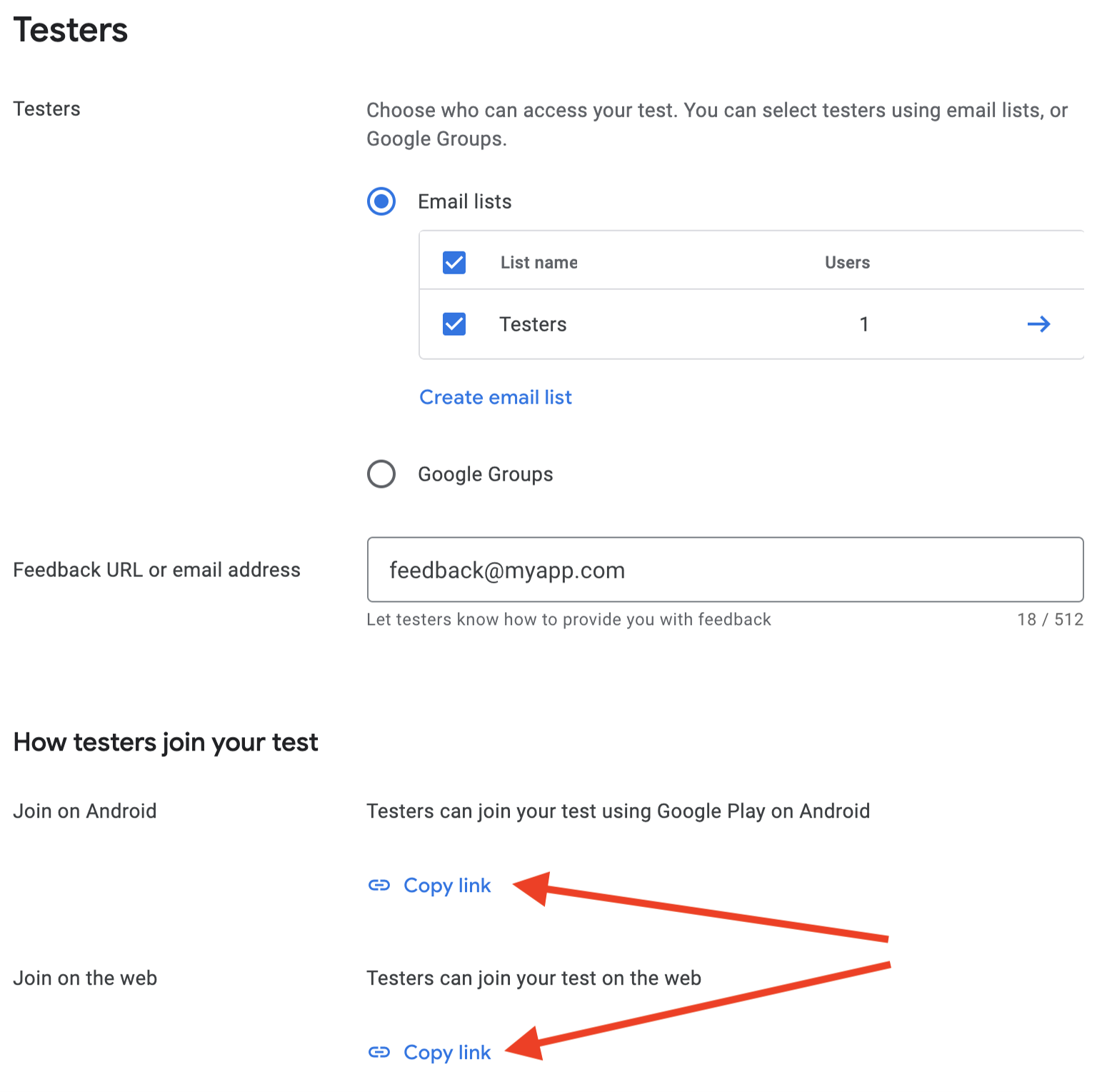
The subscription is now active. - Your app is published on a closed track and you've added a tester


- Finally, double check your products are marked as Backwards Compatible in the Google Play Console

Amazon Only
- When testing locally, you need to set up the AppTester app from Amazon, and in AppTester you need to upload a JSON file with all of the products you offer. You can download a ready-to-use JSON file from the Amazon developer console. Follow this guide to learn how to upload the JSON file to AppTester.
- When testing locally, you should be able to display the products (assuming AppTester is installed, sandbox mode is enabled and the products JSON is correctly uploaded), but purchases won’t be validated by RevenueCat.
Live Apps (public on the App Store/Play Store)
If your app is live and everything was working during testing, you should check that:
- All products are in the 'Approved' state in App Store Connect [iOS]
- Products have been approved for 24hrs+. Due to store propagation time, it can take 24hrs+ for new products to become available after being approved - this is the same for new apps and adding new products to existing apps.
App Review
If your products fetch fine in Sandbox and Testflight, but App Store Review is unable to fetch products, ensure that you are submitting your in-app purchases with your app for review. More details in our App Store rejections documentation.
The App Review environment is notoriously flaky and can cause issues when the reviewer tests in-app purchases. Submitting a video to Apple of the in-app purchase flow working in Testflight could help with App Review.
For more information on rejections, view our post on App Rejections:
If you’re still stuck…
If you’ve gone through all of the steps above, and you’re still stuck, you can look through the ‘Empty Products’ tag in the community to see how other developers have resolved the problem: https://community.revenuecat.com/search?q=Empty+Products&search_type=tag.
If we ever learn new reasons for this issue we’ll be sure to update the post here.



