Hi guys.
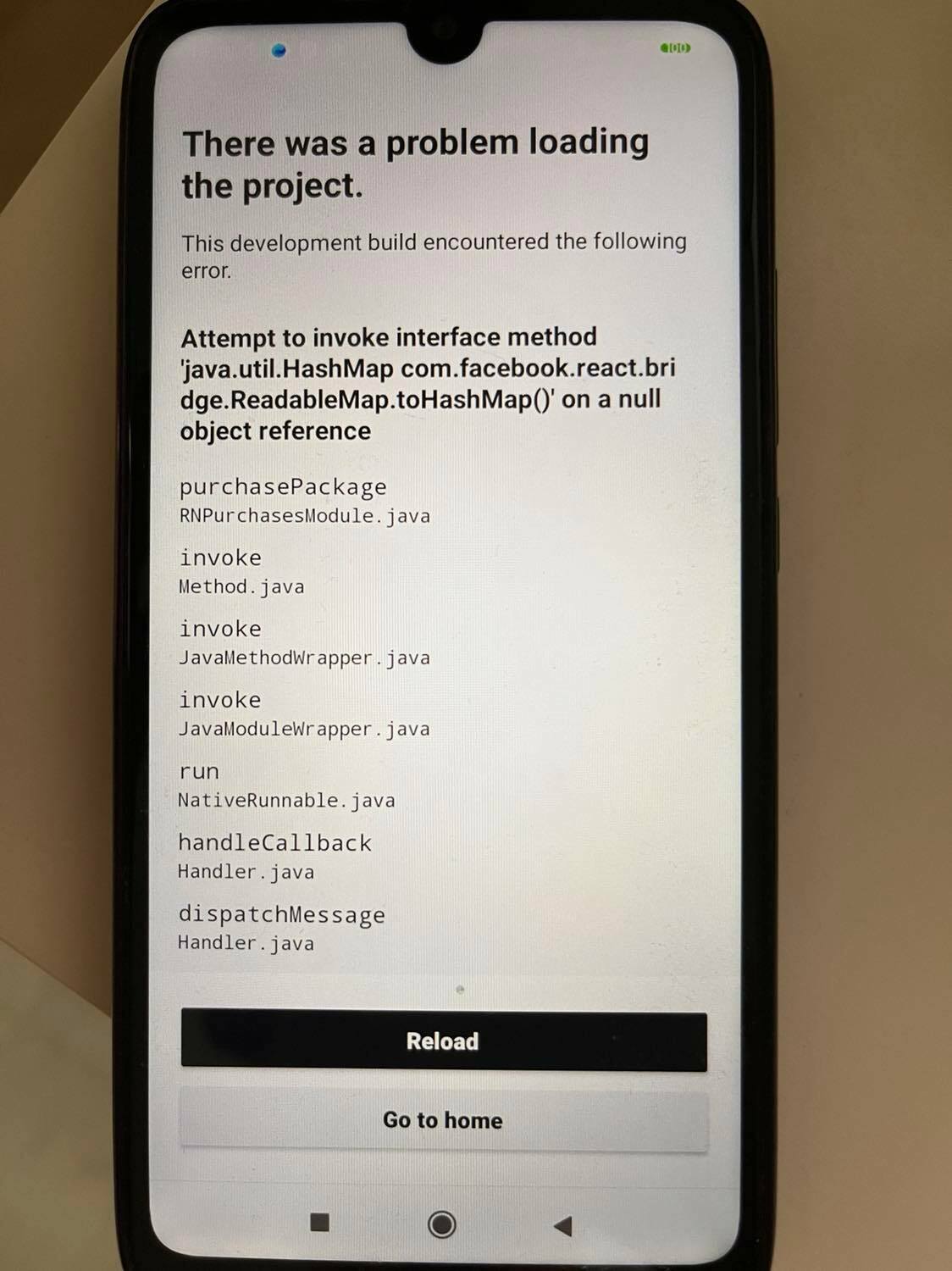
I am encountering a crash in my Expo React Native application when attempting to make a purchase using the RevenueCat Purchases module. The error occurs when calling the purchasePackage method. The error message is: Attempt to invoke interface method 'java.util.HashMap com.facebook.react.bridge.ReadableMap.toHashMap()' on a null object reference.
This is how i built:
1, eas build --profile development --platform android
2, Copied the generated .apk onto my phone
3, npx expo start --dev-client
The package itself working, because i am getting back products, and i can display them on the screen. But when i click on a package, and want to make a purchase, i am getting this error, and the app collapse.
import Purchases, { PurchasesOffering } from 'react-native-purchases';
const ANDROID_API_KEY = 'my_key';
const TokenScreen = () => {
const { t } = useTranslation();
const { balance } = useBalance();
const [products, setProducts] = useState([]);
useEffect(() => {
Purchases.setLogLevel(Purchases.LOG_LEVEL.DEBUG);
Purchases.setDebugLogsEnabled(true);
Purchases.configure({ apiKey: ANDROID_API_KEY });
fetchProducts();
}, []);
const fetchProducts = async () => {
try {
try {
const offerings = await Purchases.getOfferings();
if (offerings.current !== null) {
console.log(offerings.current.availablePackages);
setProducts(offerings.current.availablePackages);
}
} catch (e) {
console.log(e);
}
} catch (e) {
console.error(e);
}
};
const purchase7Tokens = async (packageId) => {
try {
const purchaseResult = await Purchases.purchasePackage(packageId);
const { customerInfo } = purchaseResult;
if (customerInfo.entitlements.active["my_entitlement_identifier"]) {
console.log("Entitlement active, unlocking content...");
// Unlock content here
} else {
console.log("Entitlement not active, purchase failed.");
}
} catch (e) {
if (e.userCancelled) {
console.log("User cancelled the purchase.");
} else {
console.error("Purchase failed: ", e);
}
}
};
return (
<BackgroundContainer>
<ScrollView contentContainerStyle={styles.container}>
{products.map((product) => (
<View key={product.identifier}>
<Button
title="Purchase"
onPress={() => purchase7Tokens(product.identifier)}
/>
</View>
))}
</ScrollView>
</BackgroundContainer>
);
};