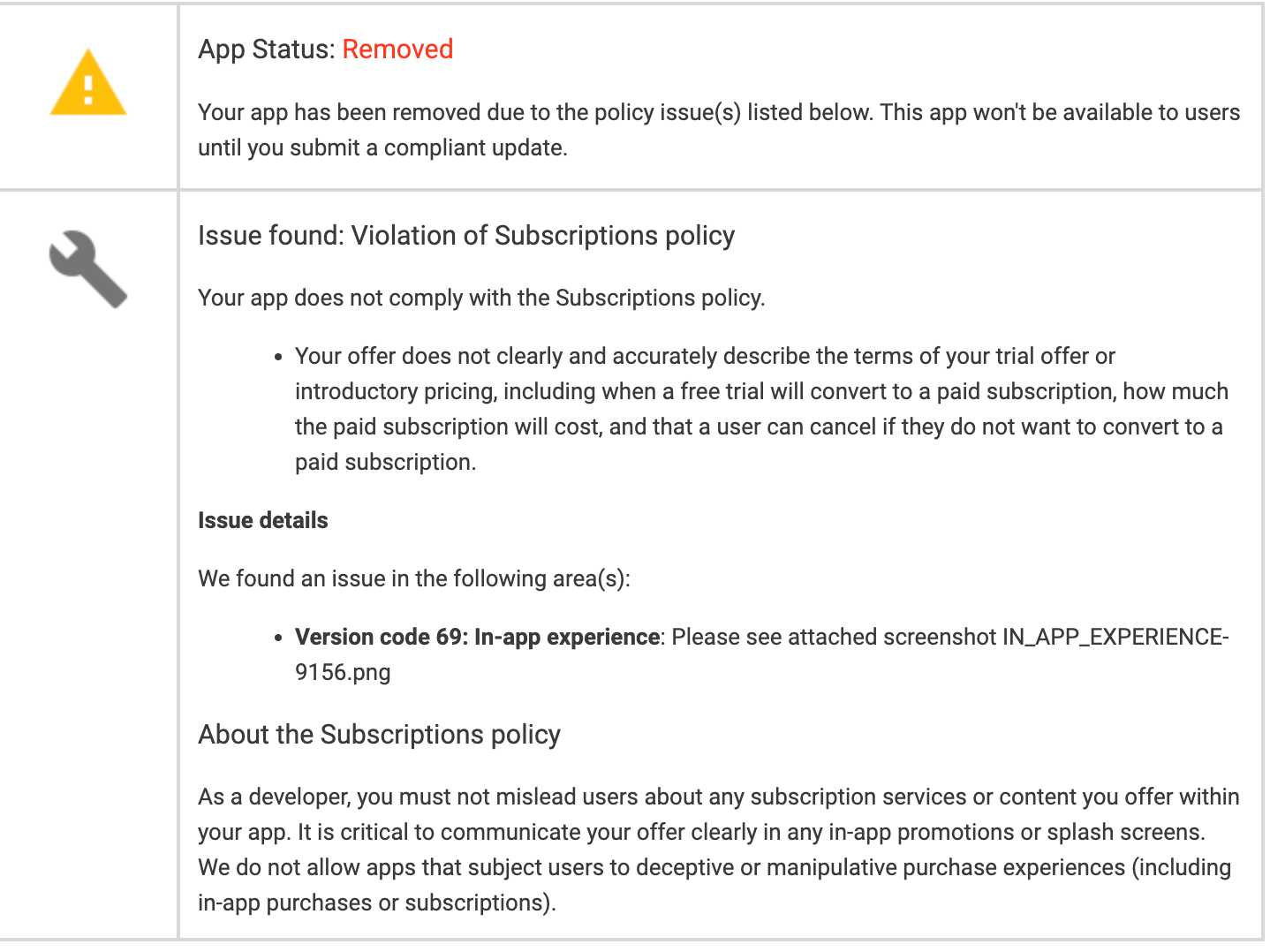
I replaced my paywall with RevenueCat’s paywall which works great , however I go a rejection from play store due to Subscriptions policy Violation “
- Your offer does not clearly and accurately describe the terms of your trial offer or introductory pricing, including when a free trial will convert to a paid subscription, how much the paid subscription will cost, and that a user can cancel if they do not want to convert to a paid subscription.
”
I received the same before when I used to use my own paywall and fixed by changing the package display label to be of the format “
You will be charged {price} for {duration} subscription.The subscription will be automatically renewed unless you cancel it`: product.priceString}
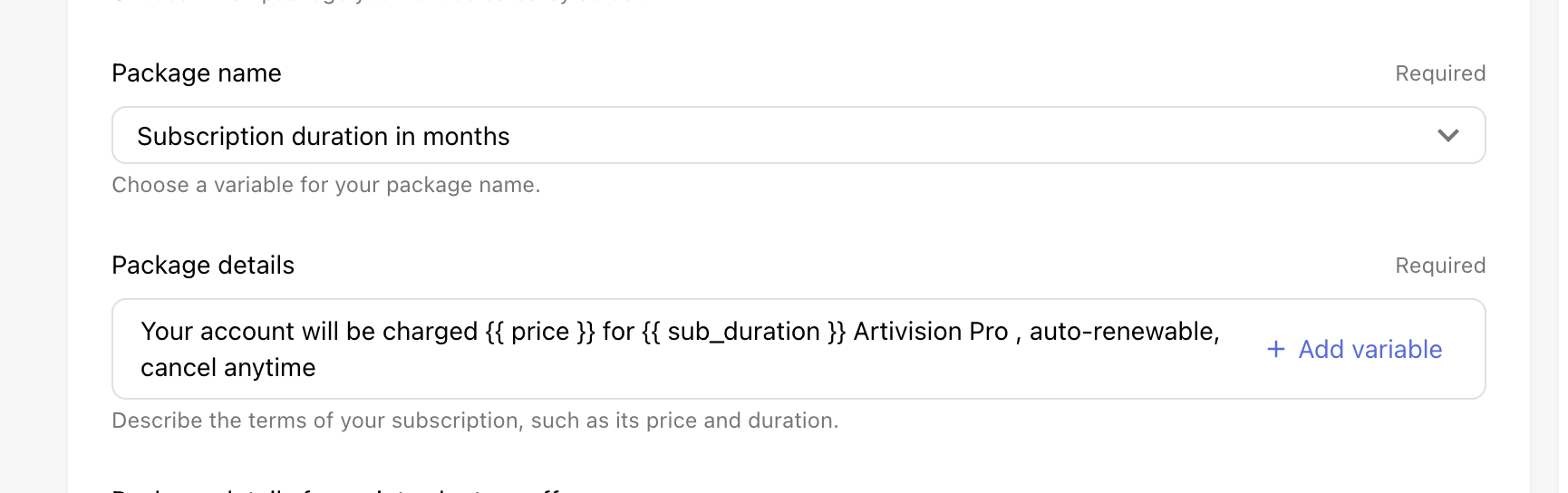
It is not clear for me how can I customise the package’s label when using RevenueCat’s paywall . Thank you