Please forgive my poor English.
I am currently using react native,
There is no purchase issue in the ios local test (Real device).
Currently, it is not possible to proceed with the payment with the following error message on android (Real device).
============================================================
DEBUG: ℹ️ Vending Offerings from cache
DEBUG: ℹ️ Checking if cache is stale AppInBackground false
DEBUG: ℹ️ Offerings cache is stale, updating from network in foreground
DEBUG: 😻 Offerings updated from network.
DEBUG: 💰 Purchase started - product: com.revenuecat.purchases.models.ProductDetails@8d0ec795 - offering: standard
DEBUG: 💰 Purchasing product: beans_12
DEBUG: ℹ️ API request started: GET /subscribers/%24RCAnonymousID%3A0e02ff09c4ad4e249624e9c4056b9672/offerings
DEBUG: ℹ️ API request completed with status: GET /subscribers/%24RCAnonymousID%3A0e02ff09c4ad4e249624e9c4056b9672/offerings 304
DEBUG: ℹ️ Requesting products from the store with identifiers: beans_12
DEBUG: ℹ️ Products request finished for beans_12
DEBUG: 💰 Retrieved skuDetailsList:
DEBUG: ℹ️ Requesting products from the store with identifiers: beans_12
DEBUG: ℹ️ Products request finished for beans_12
DEBUG: 💰 Retrieved skuDetailsList: SkuDetails: {"productId":"beans_12","type":"inapp","title":"콩 12개 (com.pixelmonster.hihi (unreviewed))","name":"콩 12개","price":"₩3,900","price_amount_micros":3900000000,"price_currency_code":"KRW","description":"하이하이 앱에서 사용하는 재화","skuDetailsToken":"AEuhp4K__YthNbKzTlS2EcvWeAWuj8esDNxOC_rZ6i5P4HSGIvI0cudeWb9KcHzzBHUa"}
DEBUG: 💰 beans_12 - SkuDetails: {"productId":"beans_12","type":"inapp","title":"콩 12개 (com.pixelmonster.hihi (unreviewed))","name":"콩 12개","price":"₩3,900","price_amount_micros":3900000000,"price_currency_code":"KRW","description":"하이하이 앱에서 사용하는 재화","skuDetailsToken":"AEuhp4K__YthNbKzTlS2EcvWeAWuj8esDNxOC_rZ6i5P4HSGIvI0cudeWb9KcHzzBHUa"}
Couldn't find purchase lists, trying to find single data.
Received a bad purchase data.
Couldn't find single purchase data as well.
ERROR: 🤖‼️ BillingWrapper purchases failed to update: DebugMessage: . ErrorCode: ITEM_UNAVAILABLE.null
ERROR: 🤖‼️ The product is not available for purchase.
[Error: The product is not available for purchase.]
============================================================
I read the article below because it seems to be a similar issue.
https://community.revenuecat.com/general-questions-7/flutter-android-error-message-the-requested-item-is-not-available-for-purchase-145
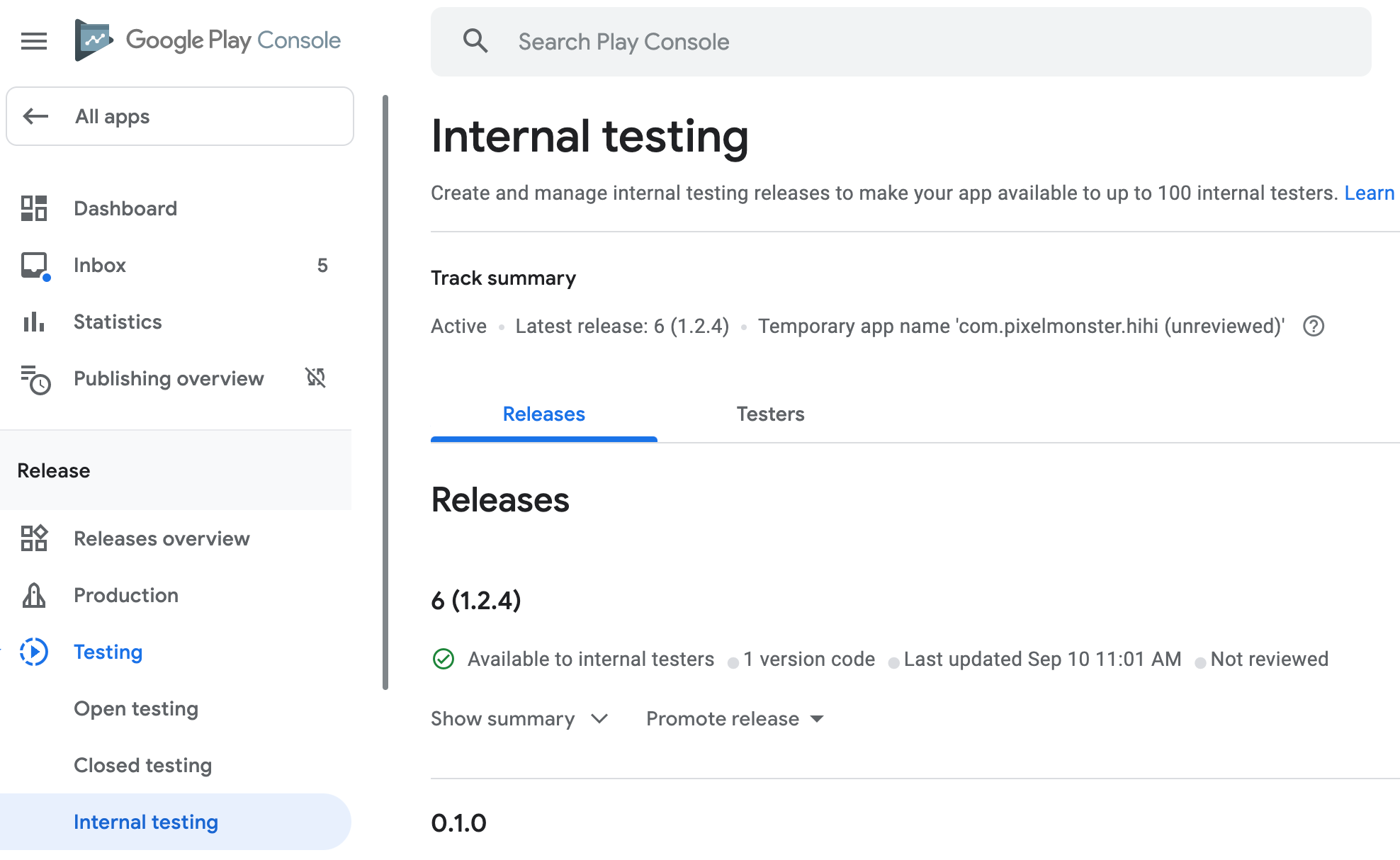
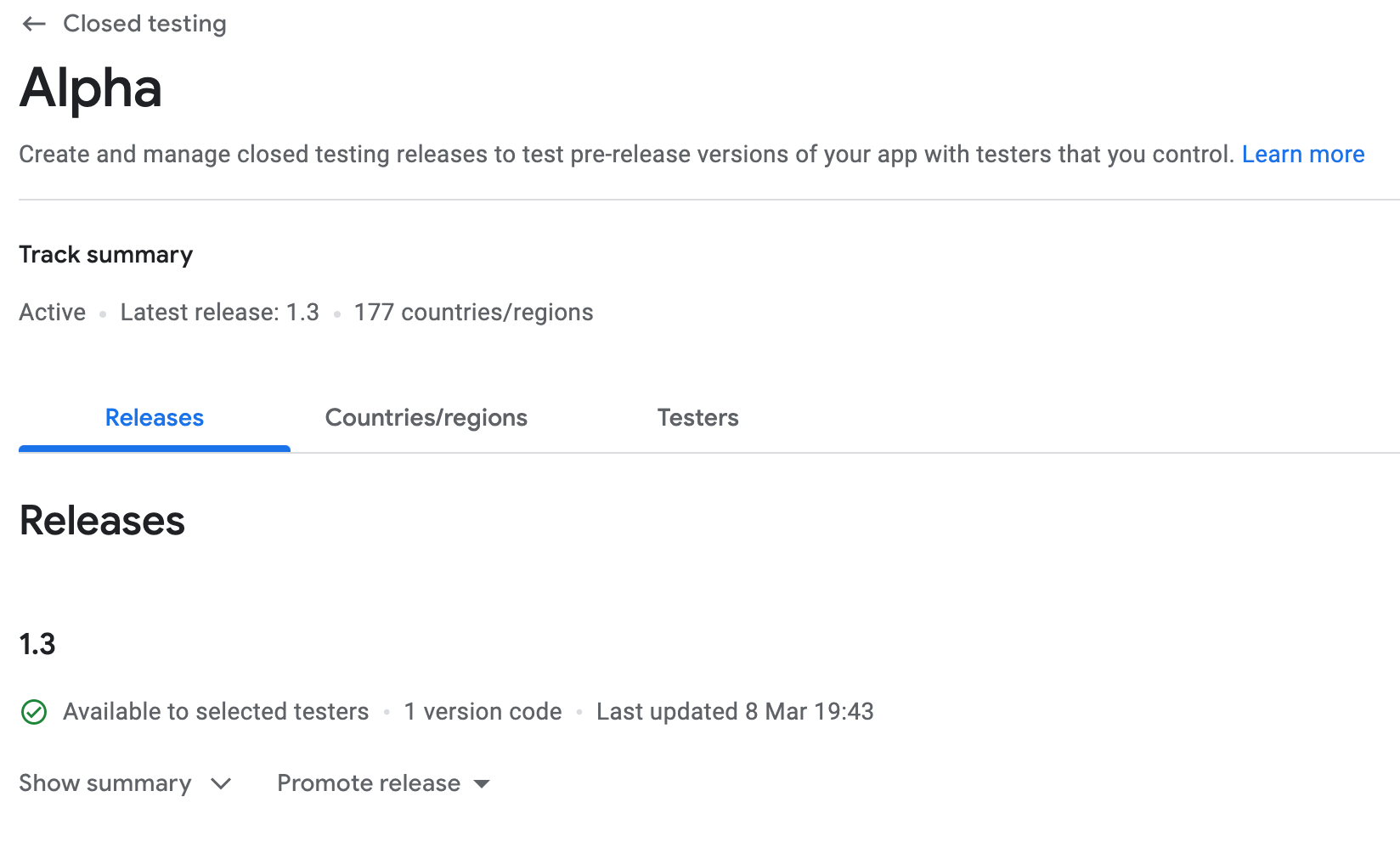
However, the status of the app currently in closed test is [under review].
So I couldn't test everything in the above article.
Nevertheless, I have a few questions.
1. Can I test the purchase on my mac? [Android Real Device]
2. If I want to test purchases on my mac, do I have to do a closed test on the Google Play Console?
3. If closed testing is mandatory, does it have to be in release? (not in review)
4. Continuing from question 3, what is the relationship between closed testing and local testing? I don't understand this part.