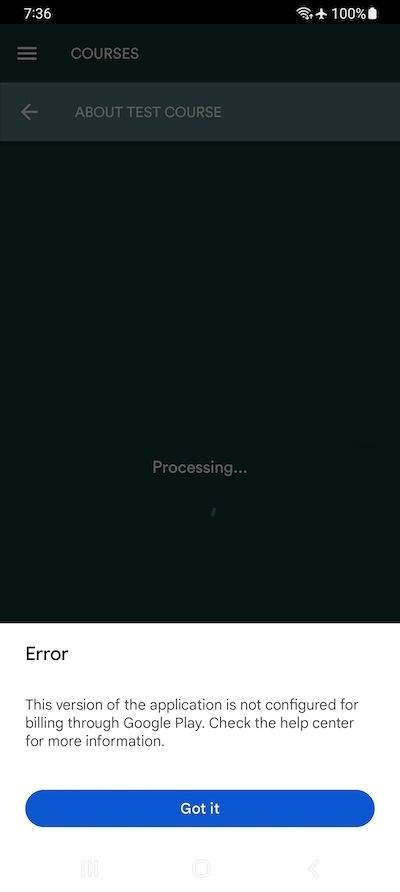
I’m not having any luck getting in-app purchases to work in Android (everything is working fine in iOS). I followed these directions https://www.revenuecat.com/docs/google-play-store as best I could, but there are parts of them that don’t make any sense to me, and now when I try to make a test purchase, I get the error message, “This version of the application is not configured for billing through Google Play. Check the help center for more information.”

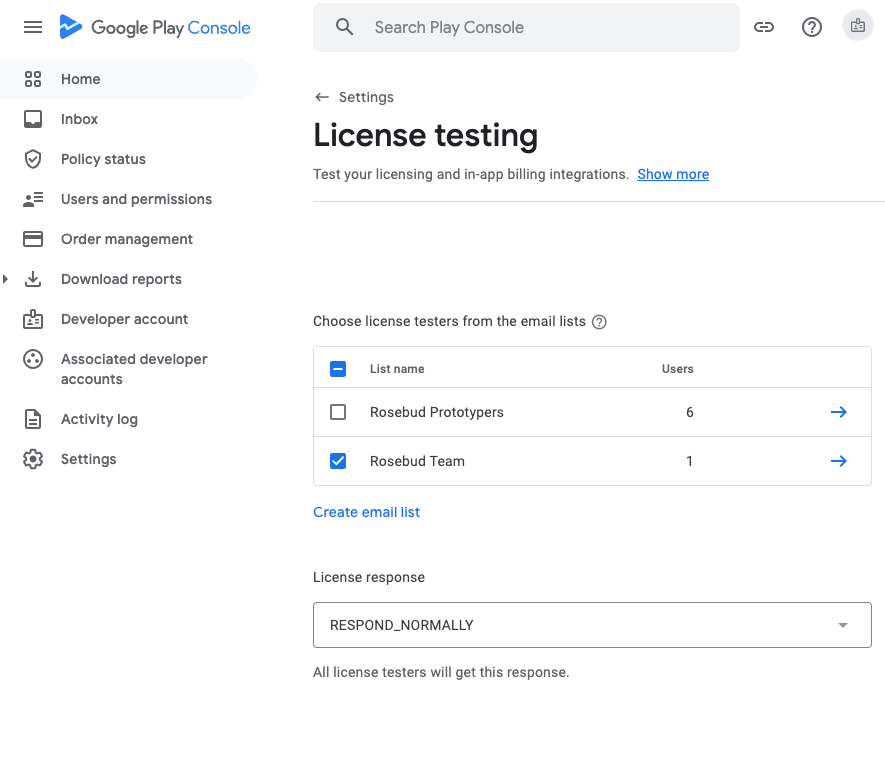
For reference, I am developing using React Native and a custom Expo dev client built remotely using the EAS Build service. I don’t know the first thing about developing using Java/Android Studio or trying to build locally. I have gotten as far as setting up a test product in Google Play, importing it into RevenueCat, and retrieving info about that product in my app code. This leads me to believe that the product is set up correctly. I am also sure that my user account on the physical device is included in the list of testers for Closed Testing, and I have had that user visit the tester sign up link and “accept.” My trouble occurs when my code tries to call Purchases.purchaseStoreProduct().
Here are the bits that I don’t understand from the documentation:
https://www.revenuecat.com/docs/google-play-store#upload-a-signed-apk-to-the-closed-track
Generate a signed APK or use Android App Bundle to upload a signed APK to the alpha track you just created. You don’t even need to roll out the release. Just upload the APK.
So, if I upload a newly built version of my Android app to the Closed Testing track, then what? How do I test that build and make updates to the code? How do I see console.log output so I can debug what’s going on inside it?
Before you can make a purchase, make sure your release has been approved and available.
Well, I uploaded a new build, but it never got approved. It still says, “Ready to send for review.” I am afraid to submit it for review because I don’t want this build to get released to live users. I’m still trying to test purchases and their is a lot of half-finished code in this build.
Build and run your app on your test device (you don't need to sign it). You should be able to complete all purchases.
So, I’m supposed to install the build on my test device and test purchases using that? Again, I ask how am I meant to see console output and make code adjustments if I’m using a finished build rather than my Expo dev client? If the purchase doesn’t work on the finished build, I’ll have no clue why, or what to change.
Can someone make sense of this for me, please?
Thanks!