I have a react-native app that uses "react-native-purchases": "^8.2.3". I have followed the steps in the docs but I still can’t get it to work.
iOS and Google works fine.
This is how I initialize IAP:
Purchases.configure({
apiKey: <key>,
useAmazon: true
})when I call
const products = await Purchases.getProducts([Subscriptions.MONTHLY, Subscriptions.ANNUALY], PRODUCT_CATEGORY.SUBSCRIPTION)I always get
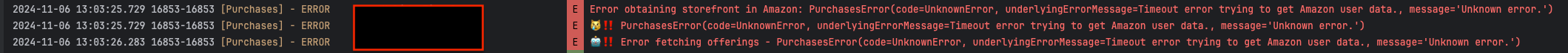
`Timeout error trying to get Amazon user data`