Hi, is there a way to not show text depending on if introductory offer is selected?
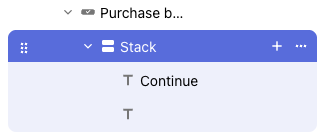
In my purchase button when introductory offer is selected I’m showing a stack of two text elements, and when no introductory offer is selected I want to show only one text element.
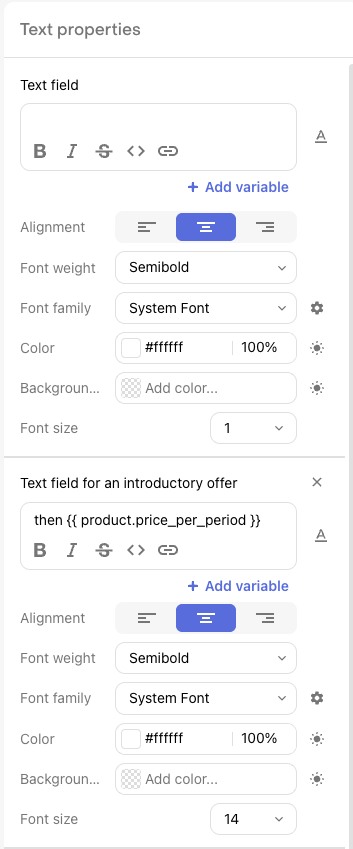
Currently I can only set the second text element to be empty with font size of 1, but it still occupies space, and the ‘continue’ element is not centered. When I set the font size to 0, it takes even more space.