Hey!
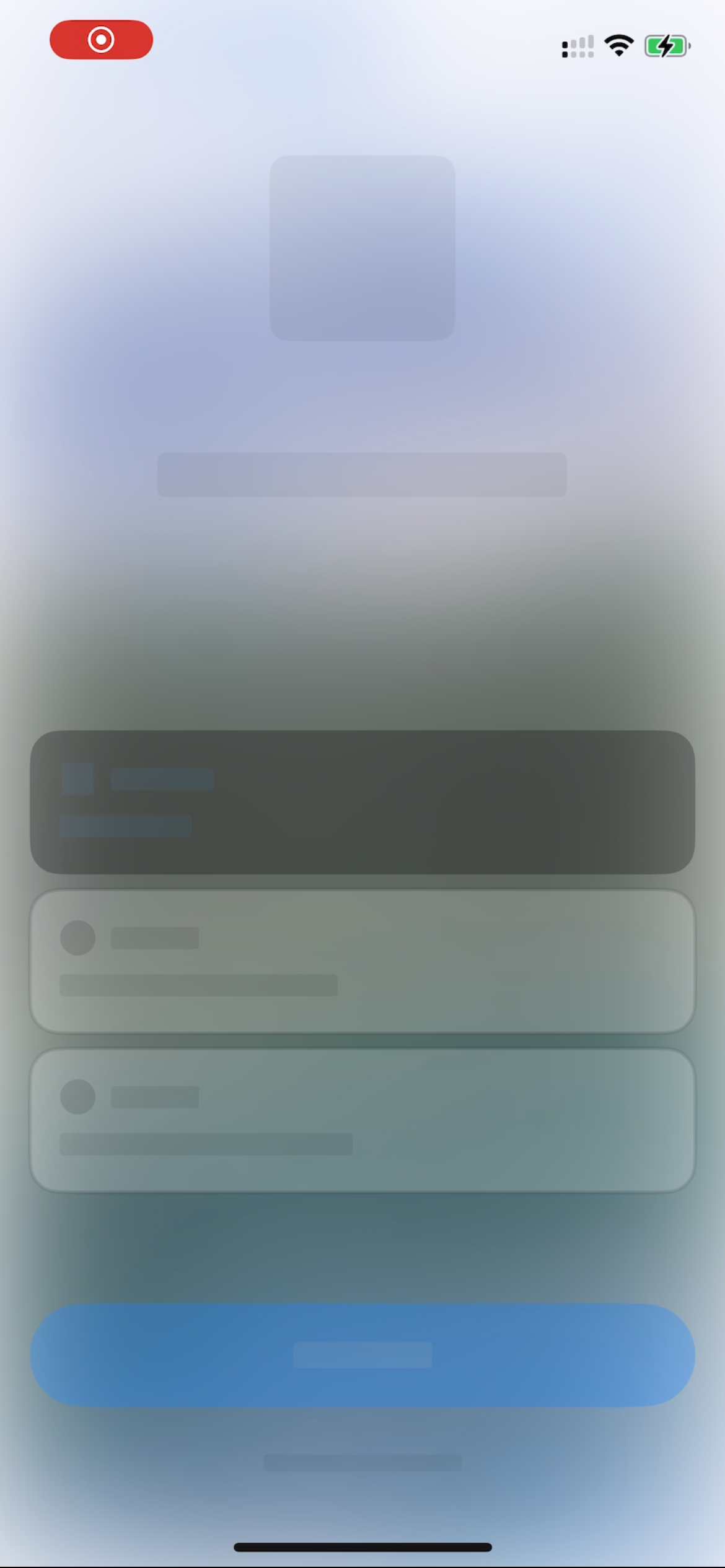
I’ve noticed there’s a skeleton loader screen that appears before the actual paywall shows up, and I’m trying to figure out how to disable or override it.
It doesn’t really fit into my app’s design for a couple of reasons. I’m using the default activity indicators elsewhere, so I’d prefer to stick with that instead of a skeleton loader. More importantly, the skeleton screen always shows in dark colors, even when the app is in light mode, which kind of breaks the visual consistency of the UI.
I searched through the documentation but couldn’t find anything on how to disable or customize that loading screen. Has anyone figured out a workaround for this, or is there maybe an option I’m missing?
I’m developing on React Native.
Any help would be much appreciated!
Thanks.