still I cannot make it buy a simple product
1<TouchableOpacity style={styles.button} onPress={async () => {
sitll not working not even with the purchasePackage, what am I doing wrong? I don’t even get an error message. a bit disappointed on this revenuecat product that so many devs praised. Note that purchasePackage is not mentioned in the documentation (outdated) and I saw this on youtube, nonetheless doesn’t work.
1<TouchableOpacity style={styles.button} onPress={async () => {
trying to edit the post but I cannot so I am posting below. this is my logic
1 useEffect(() => {
then when I reach my day limit in credits then I load the offerings, and set the packages based on the offerings
1useEffect(() => { if (!reachedDayLimit) return;
then I have a button to purchase the package but nothing happens, no error, nothing
1TouchableOpacity style={styles.button} onPress={async () => {
Hey @nat-serrano,
You can use code similar to this:
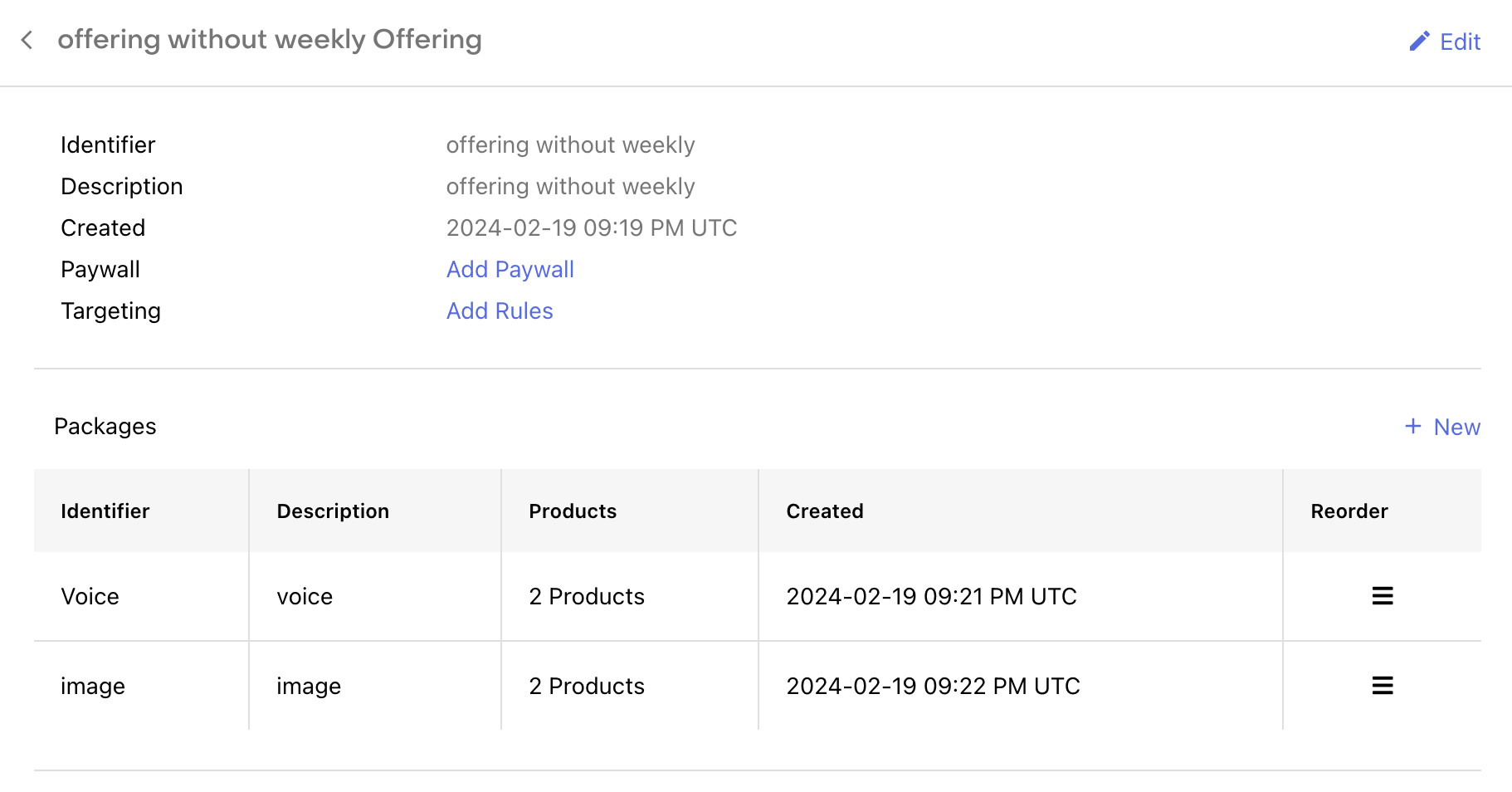
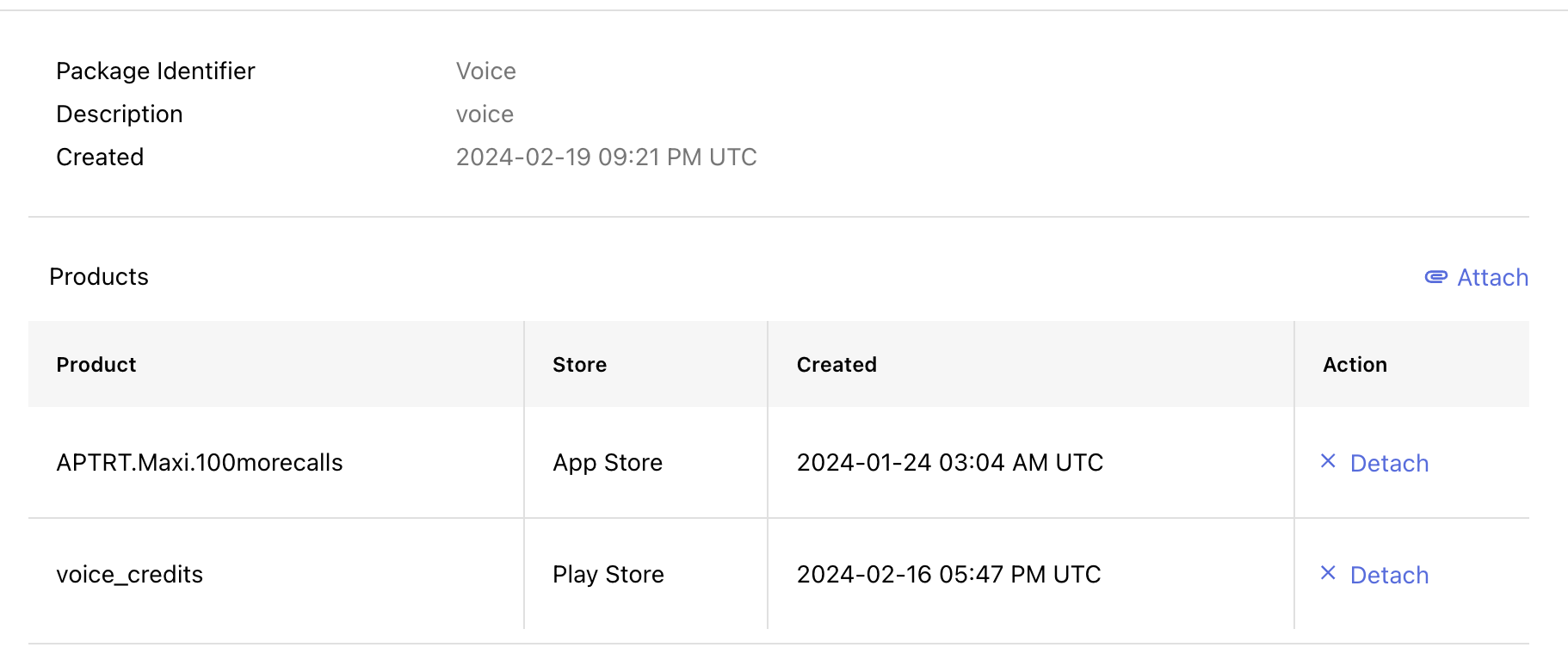
1try { const offerings = await Purchases.getOfferings(); const offering = offerings.all["offering without weekly"]; const packages = offering.availablePackages; const package = packages.find(package => package === "Voice"); const { customerInfo, productIdentifier } = await Purchases.purchasePackage( package ); if ( typeof customerInfo.entitlements.active[ "<put_your_entitlement_identifier_here>" ] !== "undefined" ) {
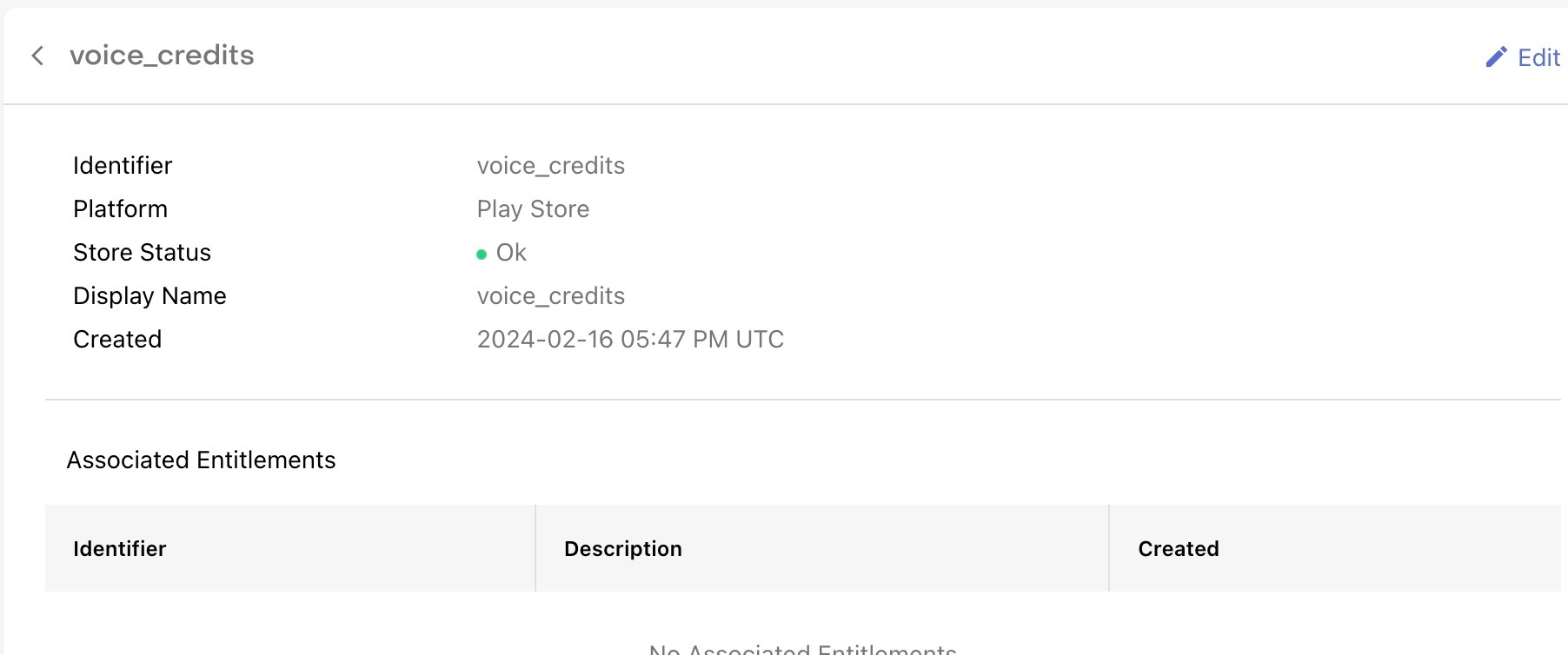
Thanks. My products do not have entitlements because they are consumable products. I just need revenue cat to tell me the purchase of a package with a product was successful.
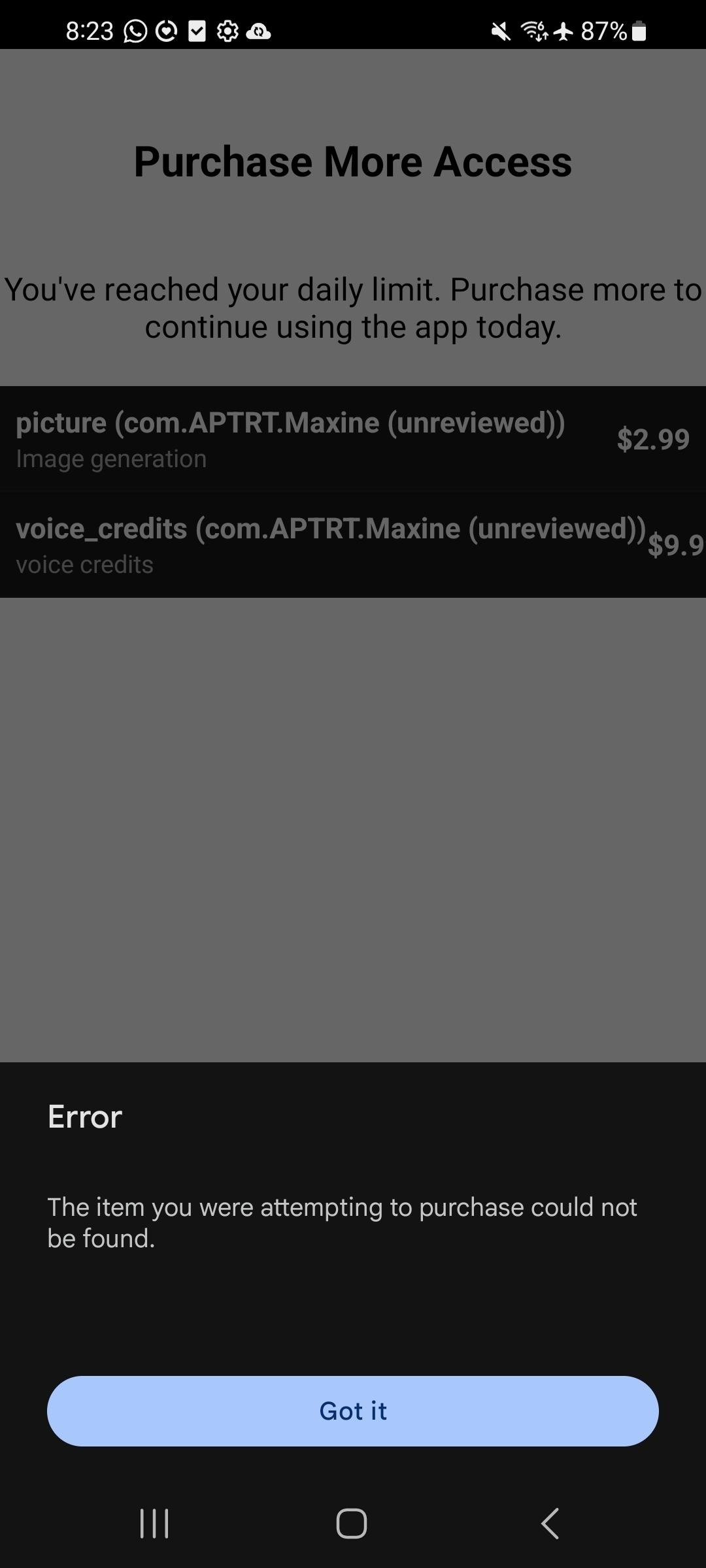
anyways, I was able to get the modal (trying to pay) but now I am getting an error
“products cannot be loaded” even though the products are active in the play store and the service account has been added etc
feb-25,
tried to debug but looks like for expo react native apps the process is different, how can I debug RC in an expo app?
Expo apps for iOS can use Console.app on Mac to view debug logs, while Android projects are still recommended to use Android Studio. For specific help on debugging your React Native Expo project, feel free to reach out to RevenueCat support.
this info shows how to see the logs if using expo.
For Expo, we recommend the following:
- If you are using an iOS device, you can use Console.app on your Mac to view these logs.
- If you are using an Android device, you can use LogCat (or Android Studio) to view these logs.