Hello,
I’m building an Ionic mobile app with the Capacitor plugin and testing payments for IOS and Android in sandbox mode. I have the Google Play store payment working properly in sandbox mode but with IOS I am having an issue with the purchasePackage method.
I am receiving offerings and packages properly, using the IOS key, but when I pass in a package into the purchasePackage method, a TCP timeout occurs. I assume this is because it is reaching out to an API and waiting for a response that it isn’t getting. How can we get past this or is this a known issue with developing with Ionic Capacitor and IOS payment subscriptions? I want to test this in a production environment but that would need Apple’s approval with broken authentication. Any guidance or input would be greatly appreciated
Steps taken to debug:
- Make sure IOS and Android keys are working properly
- Purposely passing broken data into purchasePackage to see what it returns
- Console logging and follow the trail of data until it reaches it to make sure data is intact upon method call
- Testing with a physical Apple device with a sandbox user that is two factor authenticated
- Something to note is the restorePurchase function IS working within IOS and the sandbox user can be validated and go through the app fine
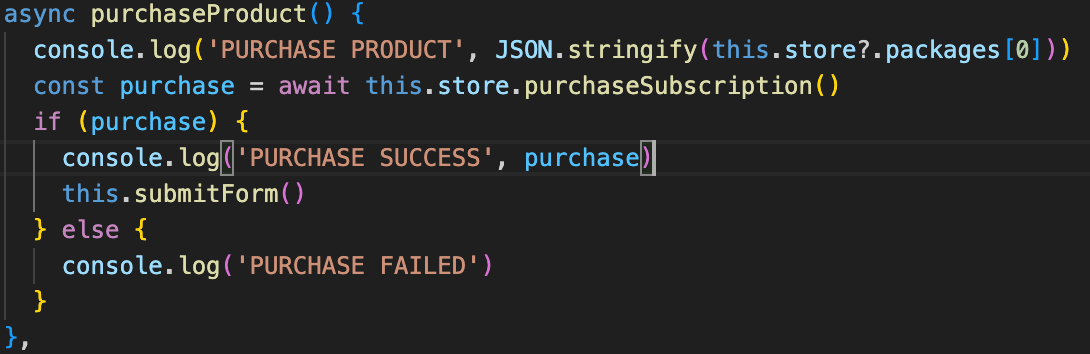
This is the first method that gets called when clicking the Purchase button the user clicks:
This leads to our next method purchaseSubscription where the timeout happens.

Method where purchasePackage is being called:
async purchaseSubscription(){
try {
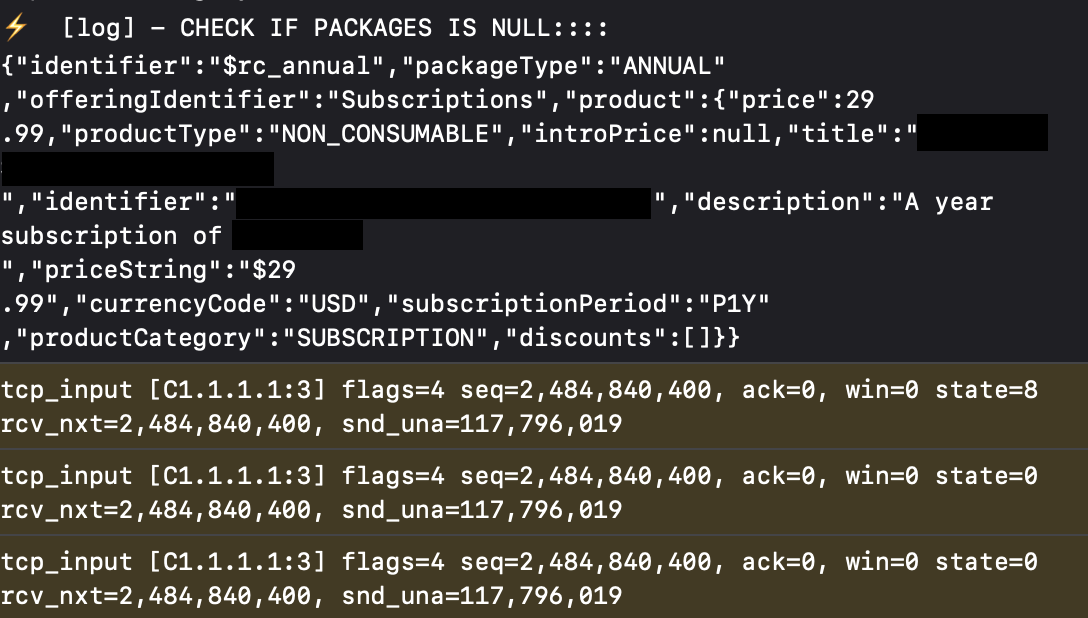
console.log('CHECK IF PACKAGES IS NULL::::', this.packages[0])
const purchase = await Purchases.purchasePackage({aPackage: this.packages[0]}).catch(e => console.log('PURCHASE SUBSCRIPTION ERROR::',e));
console.log('WHAT PURCHASE HOLDS:::', JSON.stringify(purchase))
} catch (e) {
console.log(e)
return null
}
},Debug console showing the TCP timeout after the purchasePackage method is being called: