I’ve been reading docs for hours and hours. I’ve read this post: https://www.revenuecat.com/docs/stripe
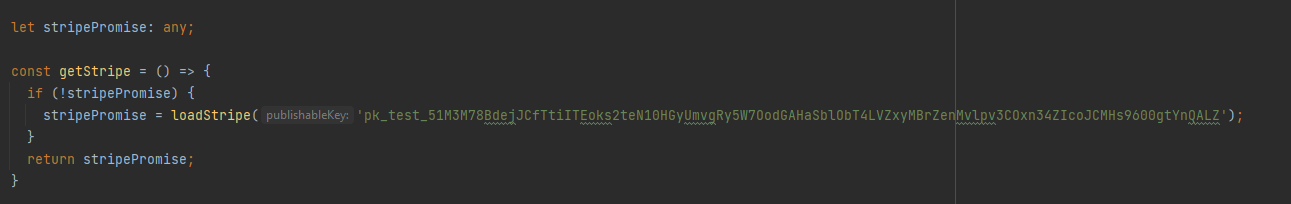
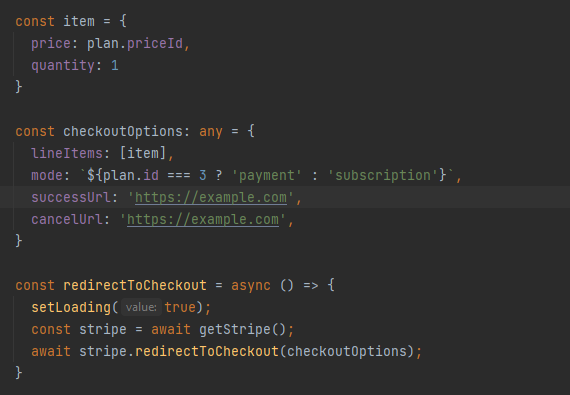
To accept stripe payments I can use a Stripe Checkout (https://stripe.com/payments/checkout) It’s a stripe payment page hosted by stripe which prevents me from having to set up my own payment server.
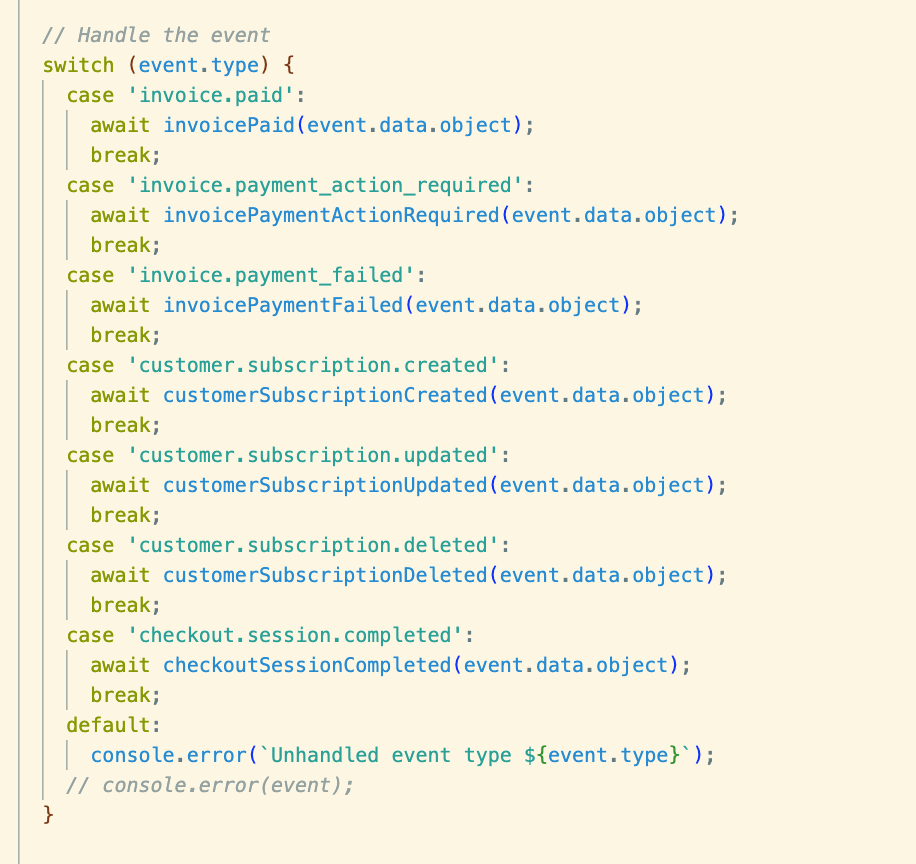
Here’s where I’m lost. After I receive a payment, I have to “Send Stripe tokens to RevenueCat”. How do I do that? I can’t figure out how to initiate a POST request from Stripe Checkout that sends the required info to Revenuecat. Here’s what I have to sent to Revenuecat…
curl -X POST \
https://api.revenuecat.com/v1/receipts \
-H 'Content-Type: application/json' \
-H 'X-Platform: stripe' \
-H 'Authorization: Bearer YOUR_REVENUECAT_STRIPE_APP_PUBLIC_API_KEY' \
-d '{ "app_user_id": "my_app_user_id",
"fetch_token": "sub_xxxxxxxxxx"
}'
Any help would be greatly appreciated.
Chris