Hi!
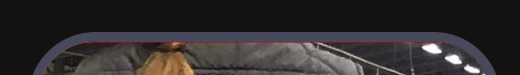
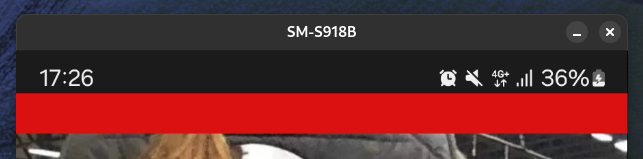
I am using the new Paywall V2 with Flutter and on Android the image at the top of my paywall is not at the top of the screen.
There is a space above the image that is as large as the notification bar, almost as if it was wrapped with a SafeArea but also had a offset of notification bar height.
I use RevenueCatUI.presentPaywallIfNeeded().
I have set the background color of the paywall to red for these images to be as clear as possible.



Edit:
I have now also tried with text at the top, and that works with no problems. The editor updates the view so that the text is above the image. On the Android device the text appears on the red part and the image is not moved down any further (maybe some pixels)




