Hello,
Although I have been using RC for a few years I am trying the Paywall feature for the first time, on a new app.
I added a product on AppStore Connect, imported it into RC and added the RC SDK to my SwiftUI app.
I initialized RC as per the docs, and it is working because I can output my product name after calling getOfferings: the logs also show that RC initialization has been successful.
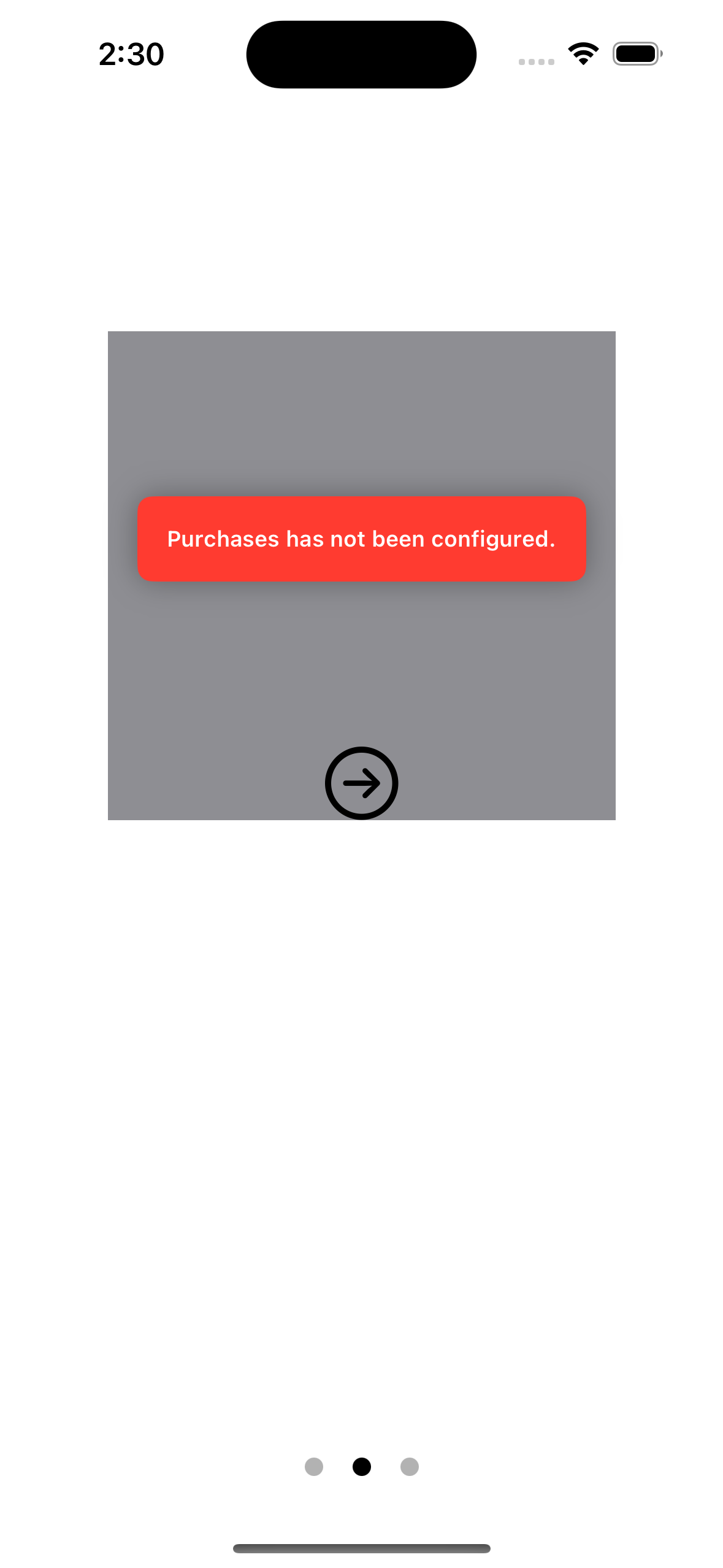
However, PaywalView displays a red badge with “Purchases has not been configured”

Extra info:
- I am trying to embed the paywall view into a Carousel, that is why you see the three dots
Do you have any suggestions?
Thanks,
Davide


