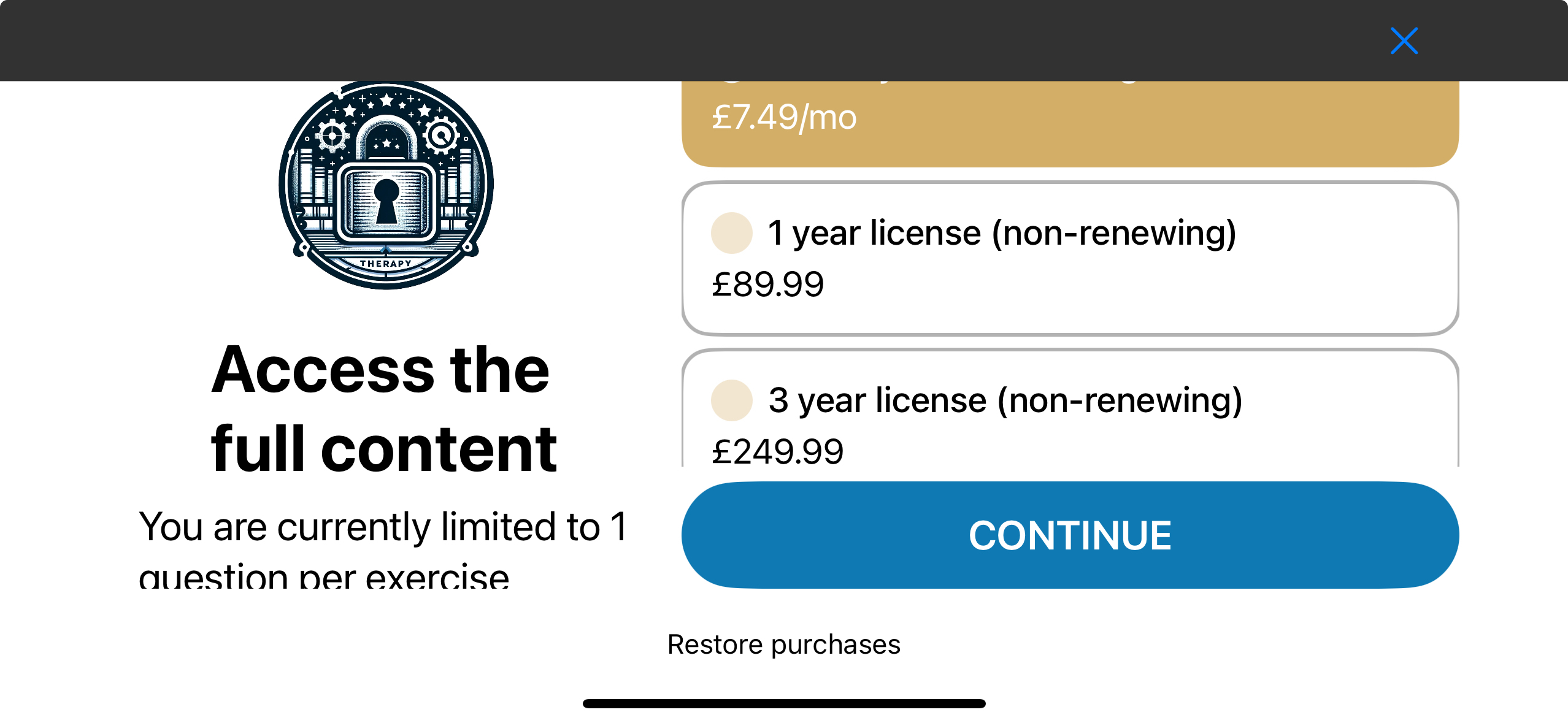
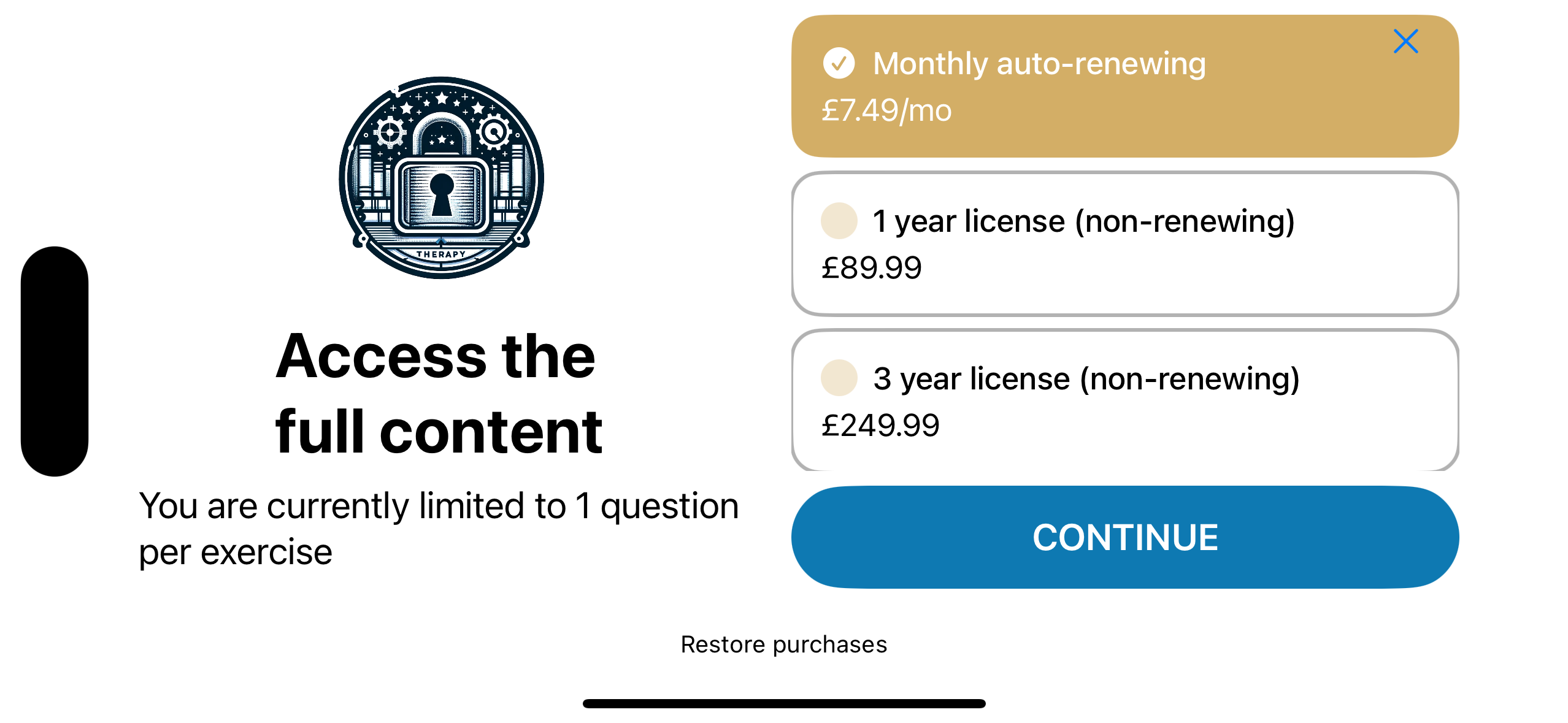
If I use the Sphynx template on an iPhone (14) and want to display a close button I’m getting a really nasty layout.
The close button is displayed in a black bar at the top. I feel I need a close button as there is no way to get past the paywall on the iPhone without it. By comparison, the iPad allows you to dismiss the paywall by tapping the modal background.
The black bar overlays my content and does not allow scrolling to view the copy underneath. If the black bar could be transparent, that would be a start - is that possible?.
The ‘restore purchases’ also takes up a lot of vertical space, which is impacting on how much of the actual unlock marketing copy can be seen.
I’m displaying the paywall manually from UIKit code, here’s my code:
// Need a close button on iPhone screens otherwise there is no way to get past the paywall without subscribing
var withCloseButton = false
if (traitCollection.verticalSizeClass == .compact) {
withCloseButton = true
}
let controller = PaywallViewController(offering: nil, displayCloseButton: withCloseButton)
controller.delegate = self
self.present(controller, animated: true, completion: nil)Any ideas on how I can improve this? Here’s how it looks: