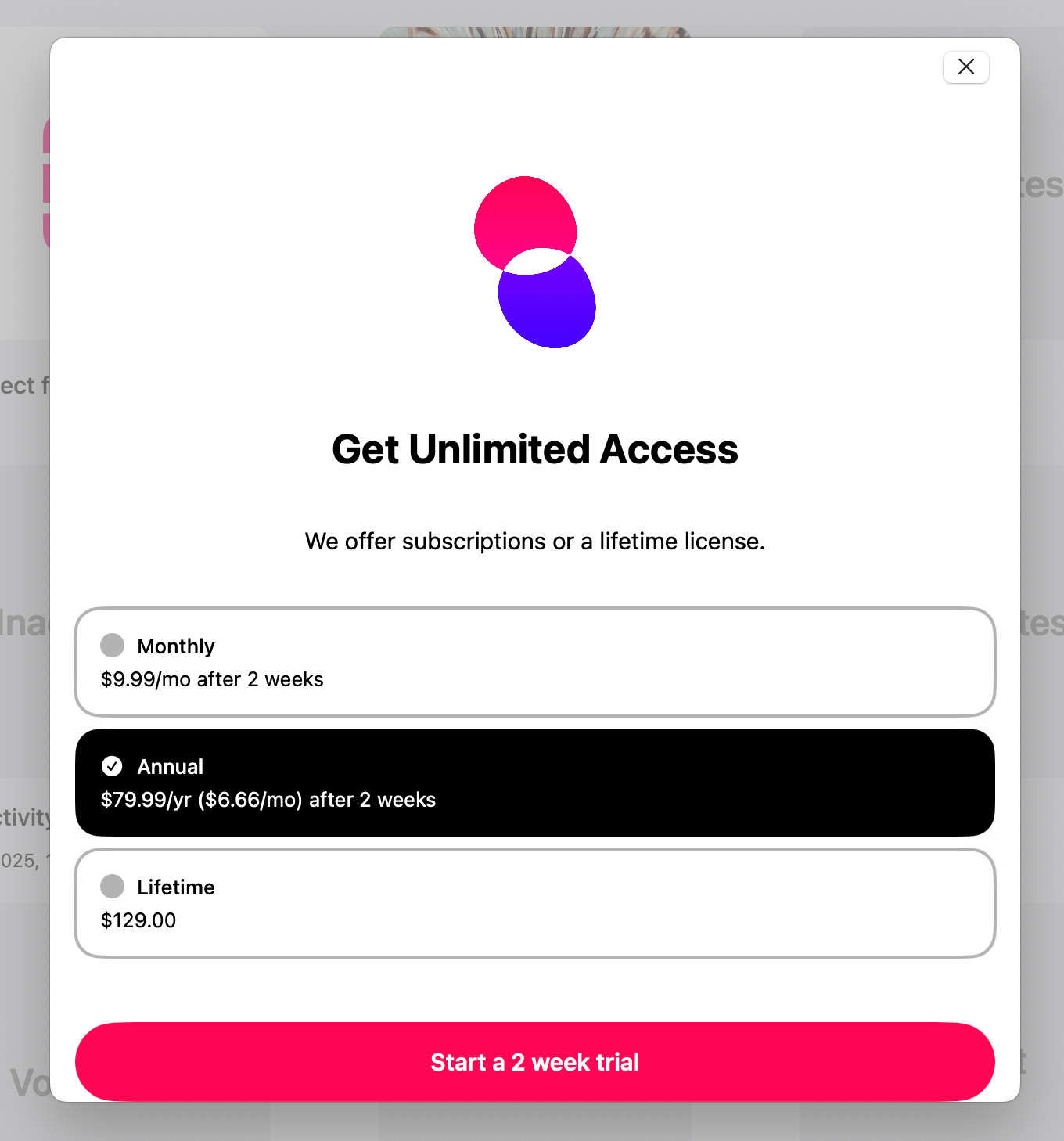
I am showing a PaywallViewController (iOS, UIKit) without a “Restore” button in my app (I am showing it in my own UI in a step before). Unfortunately, the “Continue” button now sits just at the top edge of the view which looks a bit unprofessional. I see no way to change this myself. Please see the attached screenshot (taken in the Catalyst version of our app). Thanks!