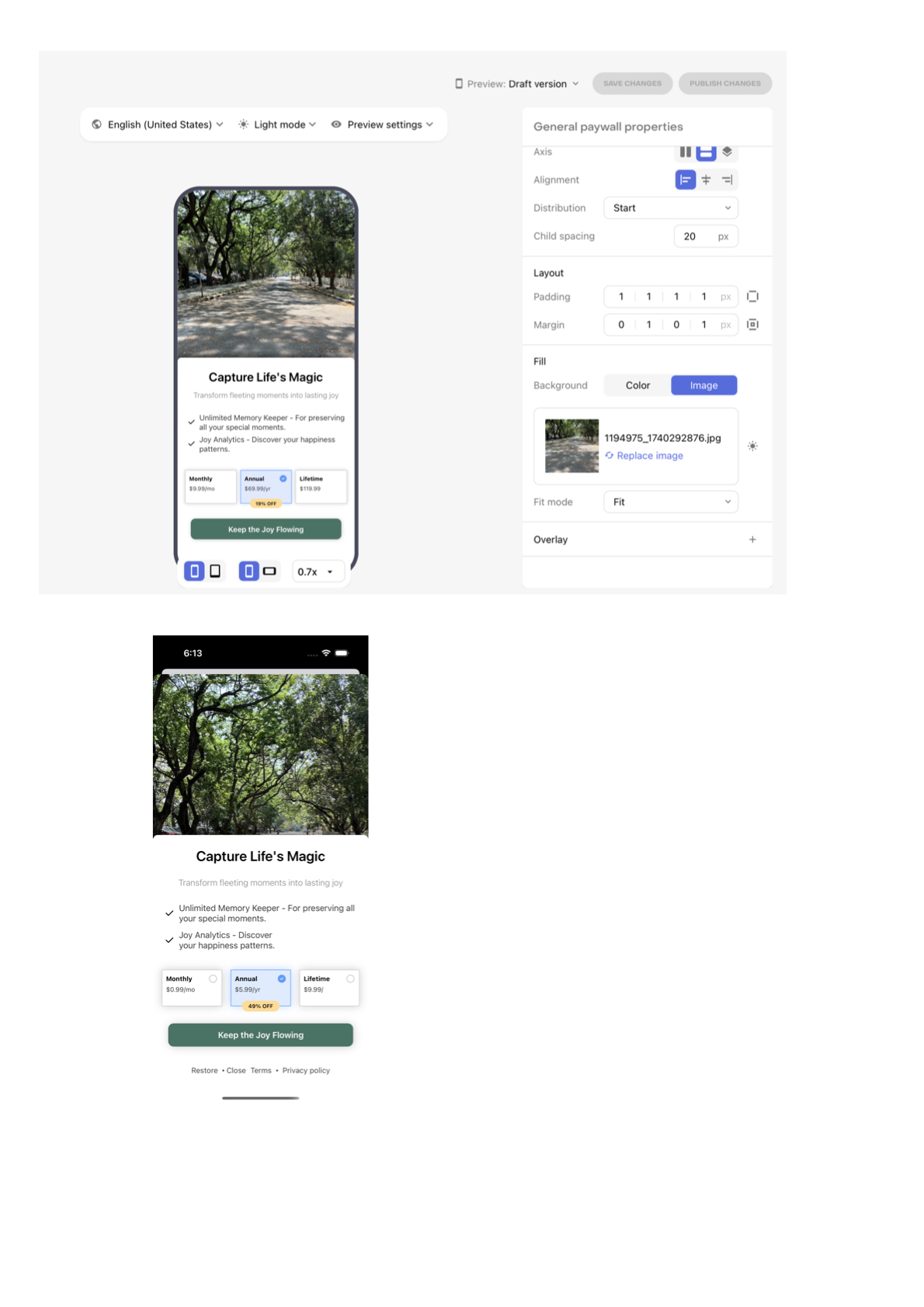
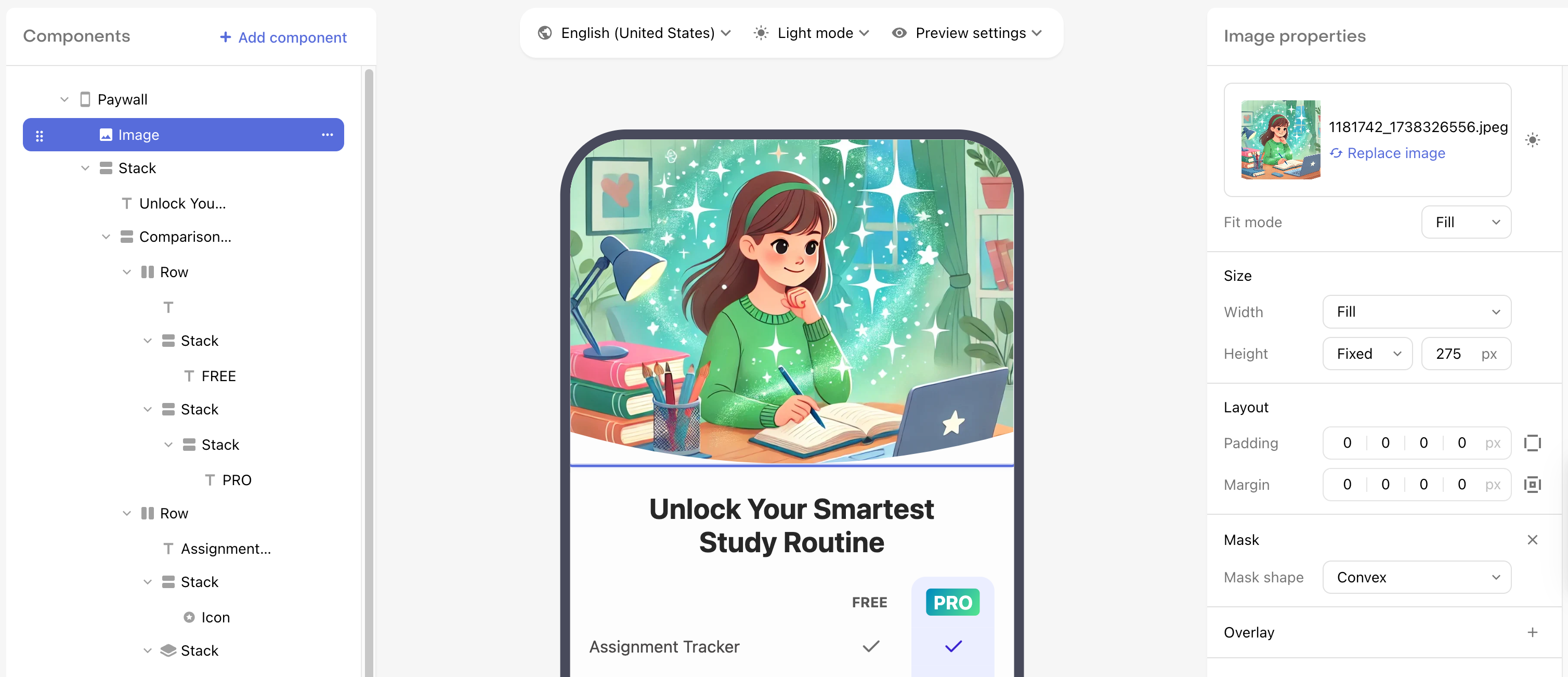
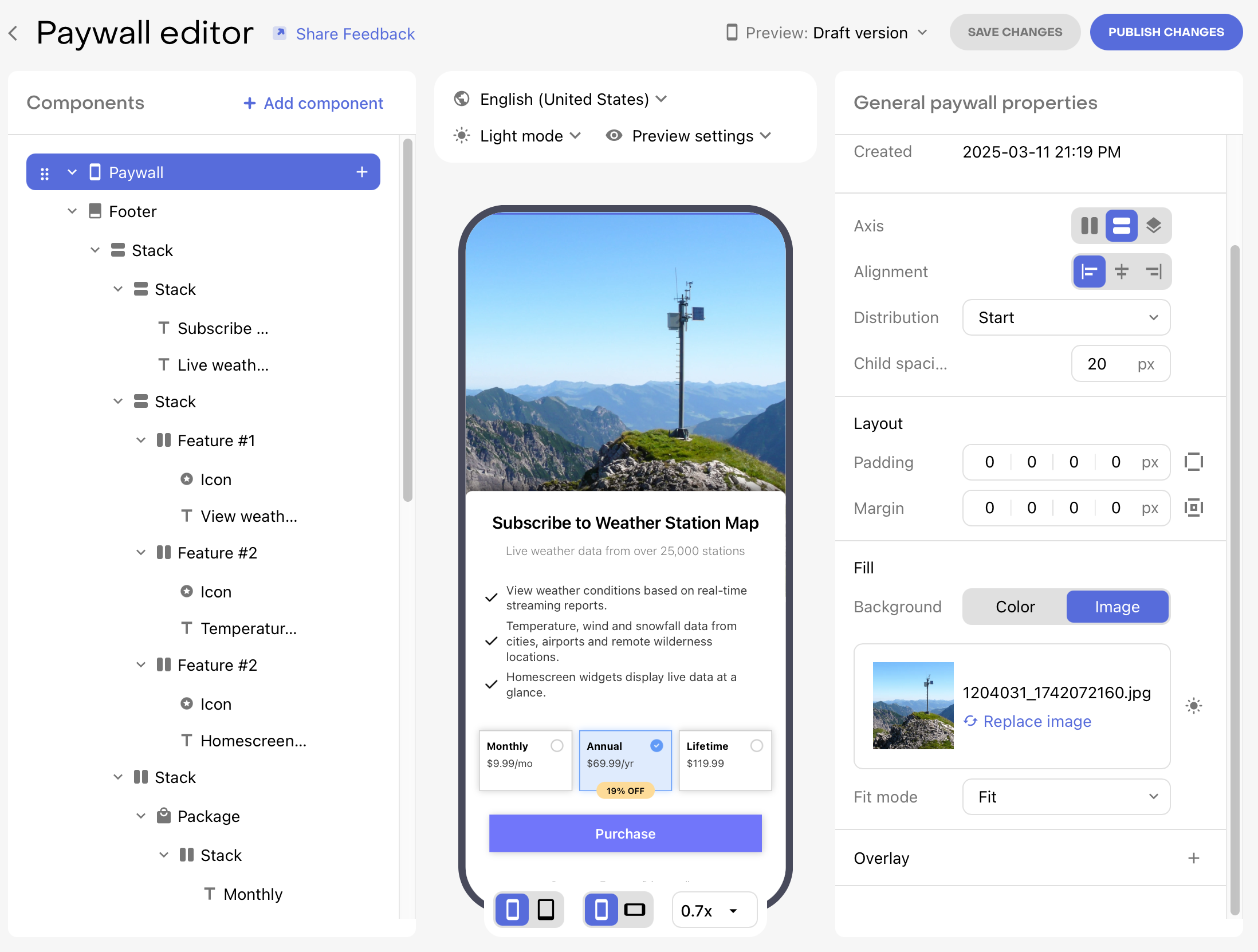
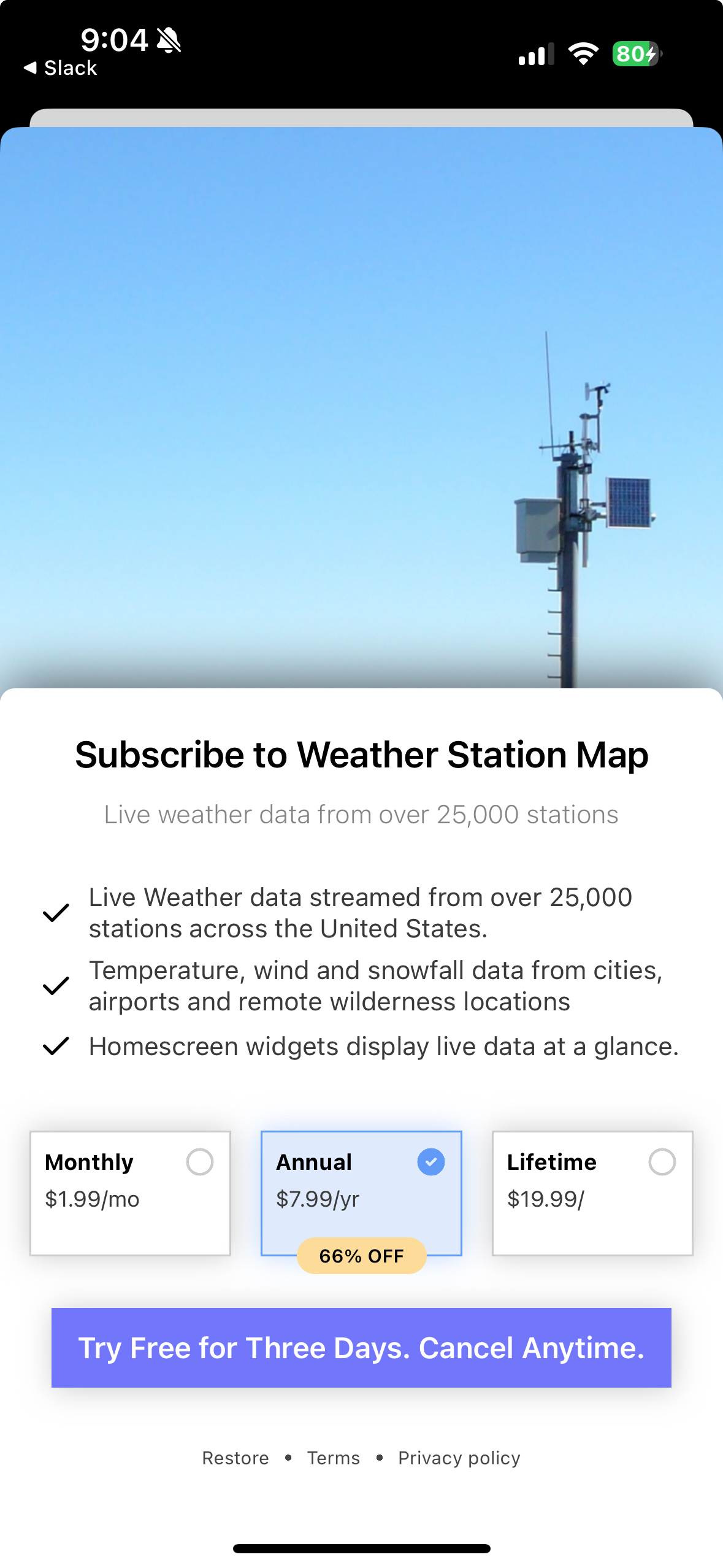
I am trying to set the ‘Fit mode’ for paywall background image to fit but when the paywall is displayed it shown in fill mode. I am trying to check this on simulator and even after restarting the simulator the image is not displayed as expected.
Can you please advise on this issue?
Question
Paywall Properties - Fill/Fit
This post has been closed for comments
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.