Hello everyone,
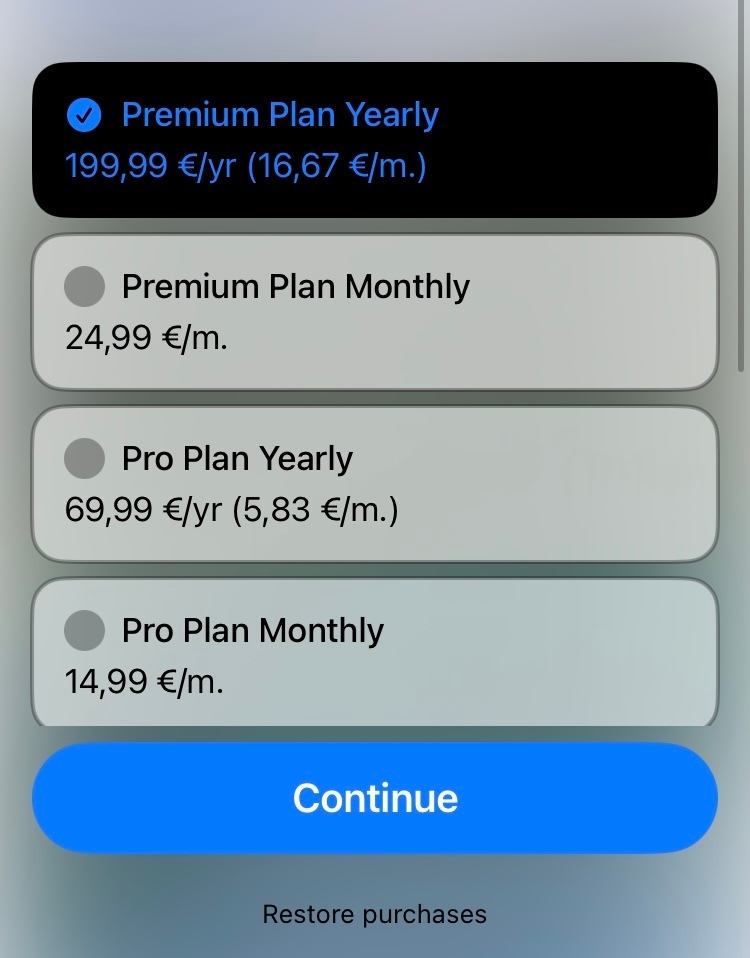
We recently launched a new paywall experiment designed to display our updated v2 paywalls. However, a subset of users were shown the legacy v1 paywall—which still advertises a trial we’ve discontinued—and were subsequently billed during what should have been their free trial. In an effort to stem support ticket volume amid our active marketing campaign, we removed the v1 paywall entirely. Now, we’re seeing users presented with a paywall configuration that doesn’t even exist in our dashboard (see attached image). Has anyone encountered this behavior on React Native with RevenueCat’s new v2 paywalls? We’d greatly appreciate any insights or urgent fixes, as this issue is impacting our current marketing efforts.
We’re on:
expo 52.0.36
react-native-purchases 8.9.1
react-native-purchases-ui 8.9.1
react-native 0.76.7
const handlePurchaseStarted = useCallback(({ packageBeingPurchased }: { packageBeingPurchased: PurchasesPackage }) => {
posthog.capture("onboarding_paywall_purchase_started", {
packageIdentifier: packageBeingPurchased.identifier,
});
}, [posthog]);
const handlePurchaseCompleted = useCallback(async ({ storeTransaction }: { storeTransaction: PurchasesStoreTransaction }) => {
posthog.capture("onboarding_paywall_purchase_completed", {
transactionId: storeTransaction.transactionIdentifier,
productIdentifier: storeTransaction.productIdentifier,
});
await onComplete();
}, [onComplete, posthog]);
const handleDismiss = useCallback(async () => {
posthog.capture("onboarding_paywall_dismissed");
await onComplete();
}, [onComplete, posthog]);
<RevenueCatUI.Paywall
// only works for paywall v1
options={{ displayCloseButton: isDismissible }}
onPurchaseStarted={handlePurchaseStarted}
onPurchaseCompleted={handlePurchaseCompleted}
onDismiss={handleDismiss}
/>