I have an application on React native Expo. In this application I want to show Paywall.
I use expo@51.0.36 and expo-router@3.5.23. OS - android. Same problem on physical device and emulator.
import { View } from 'react-native';
import RevenueCatUI from 'react-native-purchases-ui';
const PaywallPage = () => {
return (
<View style={{ flex: 1 }}>
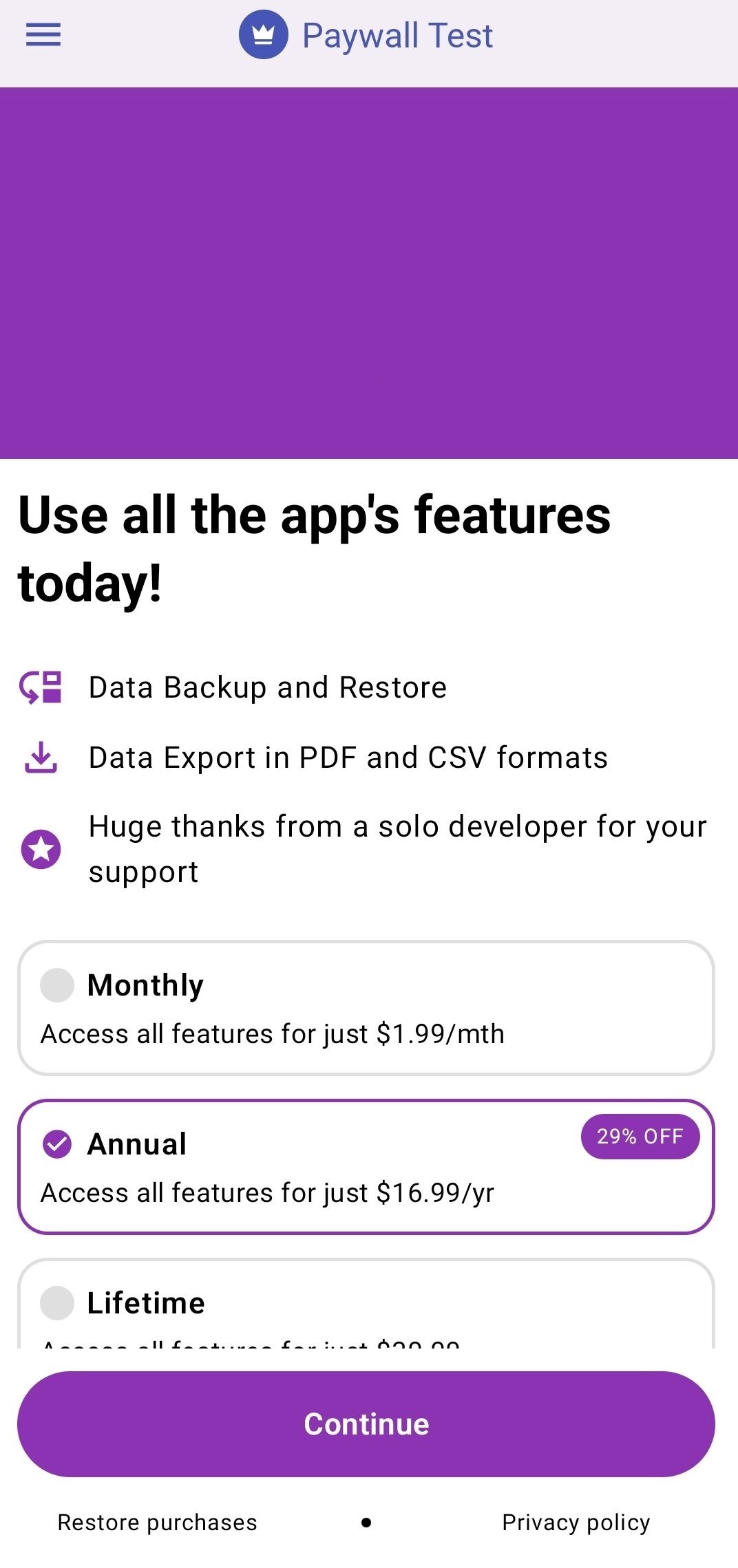
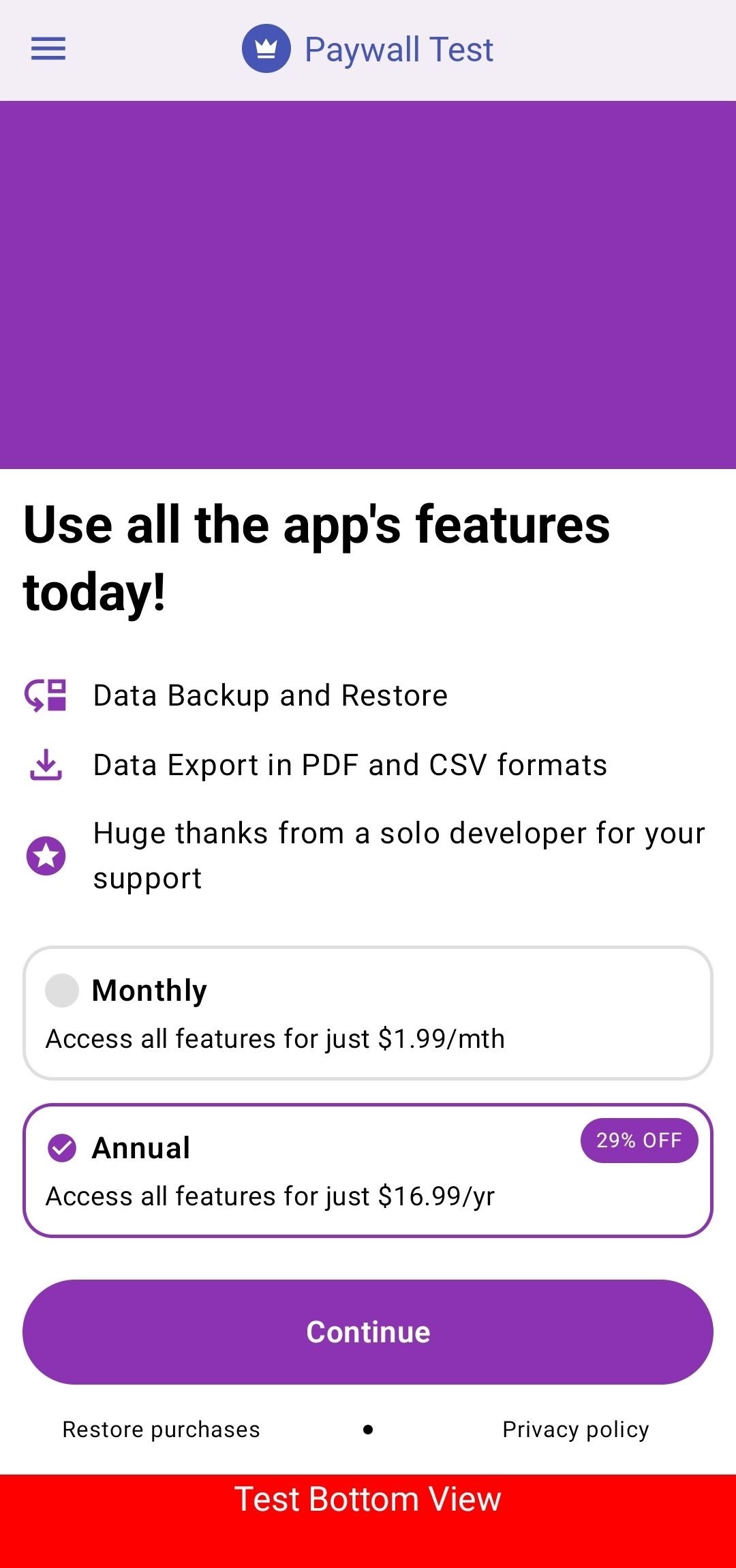
<RevenueCatUI.Paywall />
</View>
);
};
export default PaywallPage;
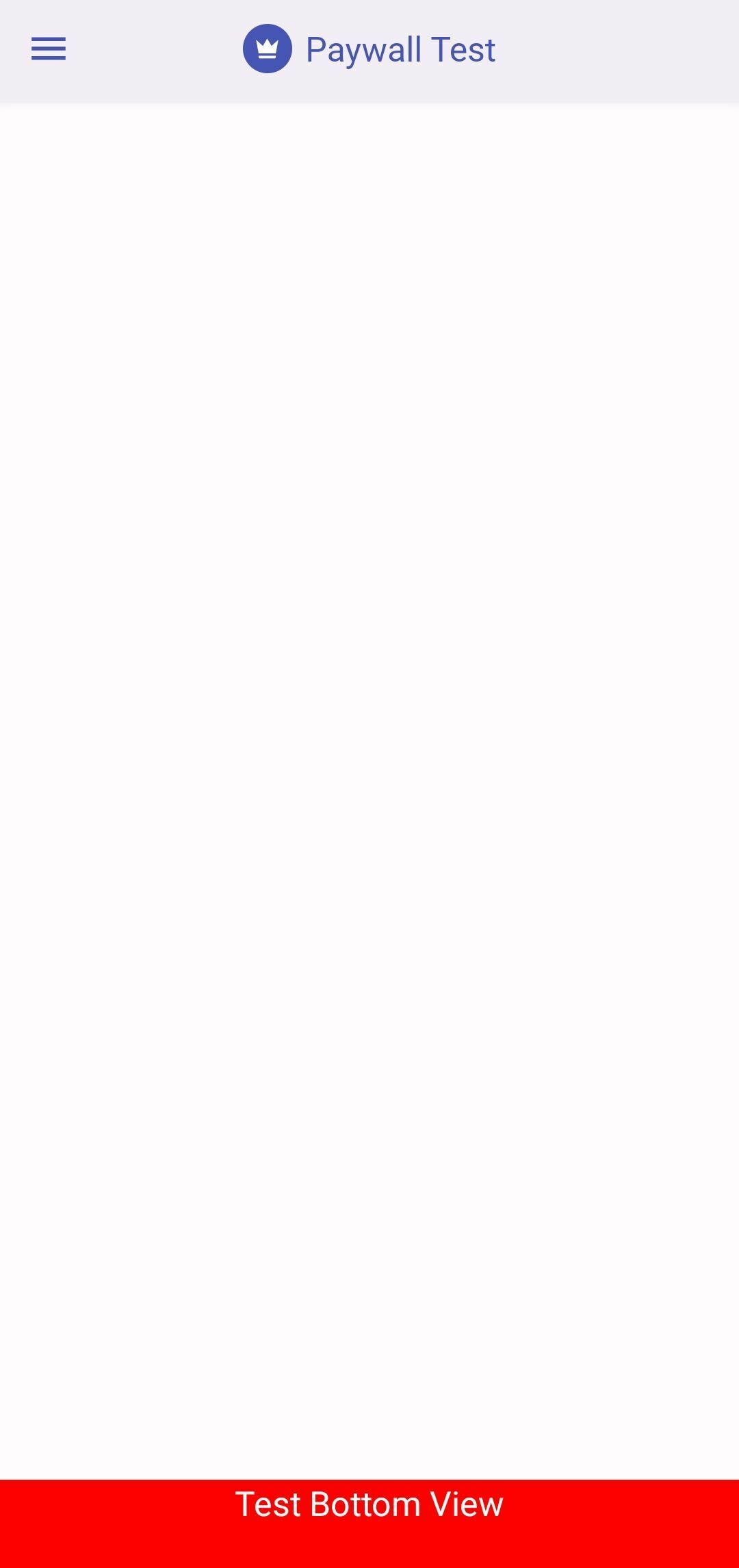
When I open a page with Paywall component, everything works, the component is displayed correctly. But if you go to another page and go back to the page with Paywall, the component disappears.
What could be the problem?