I’m building an app using KMP (Kotlin Multiplatform) with a shared UI (Compose Multiplatform). When I test my iOS app via a TestFlight build, the paywall looks completely different from what I designed on the dashboard—it appears very primitive. However, when I test the Android version, it matches the dashboard design perfectly.
How can I ensure the iOS version aligns with my intended paywall design?
library version:
purchases-kmp = "1.7.2+13.26.0"
purchases-core = { module = "com.revenuecat.purchases:purchases-kmp-core", version.ref = "purchases-kmp" }
purchases-ui = { module = "com.revenuecat.purchases:purchases-kmp-ui", version.ref = "purchases-kmp" }
on my ios Podfile:
pod 'PurchasesHybridCommon', '13.26.0'
pod 'PurchasesHybridCommonUI', '13.26.0'
iOS version: 18.3.1
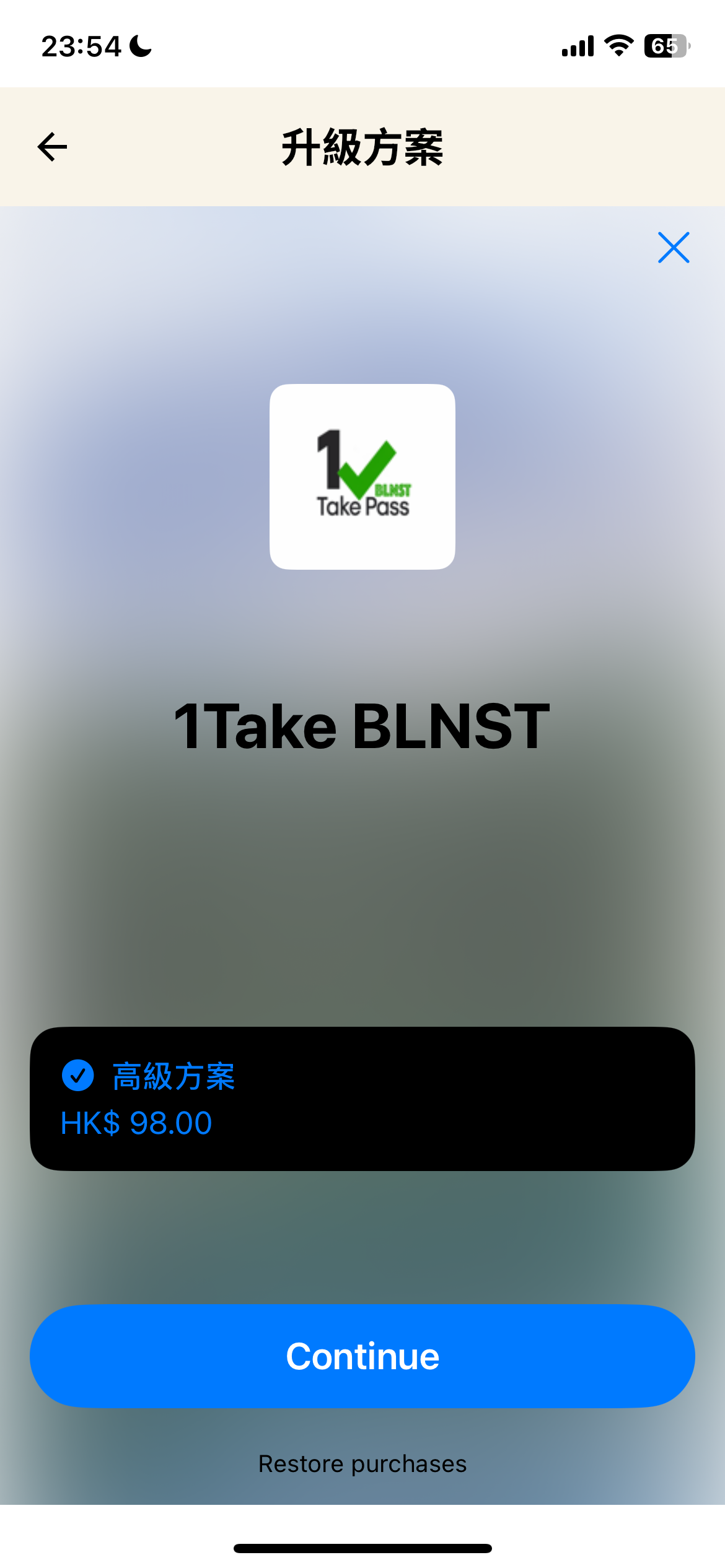
the ios paywall

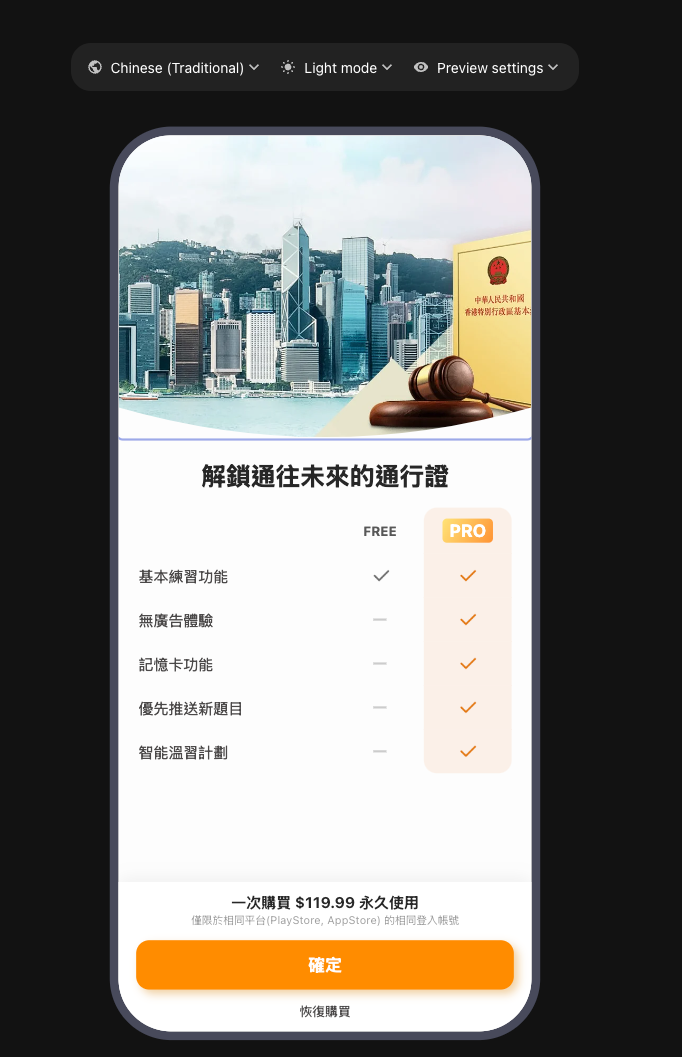
my design on dashboard