How do I create a footer-only v2 Paywall and display it in native Android below another @Composable?
Solved
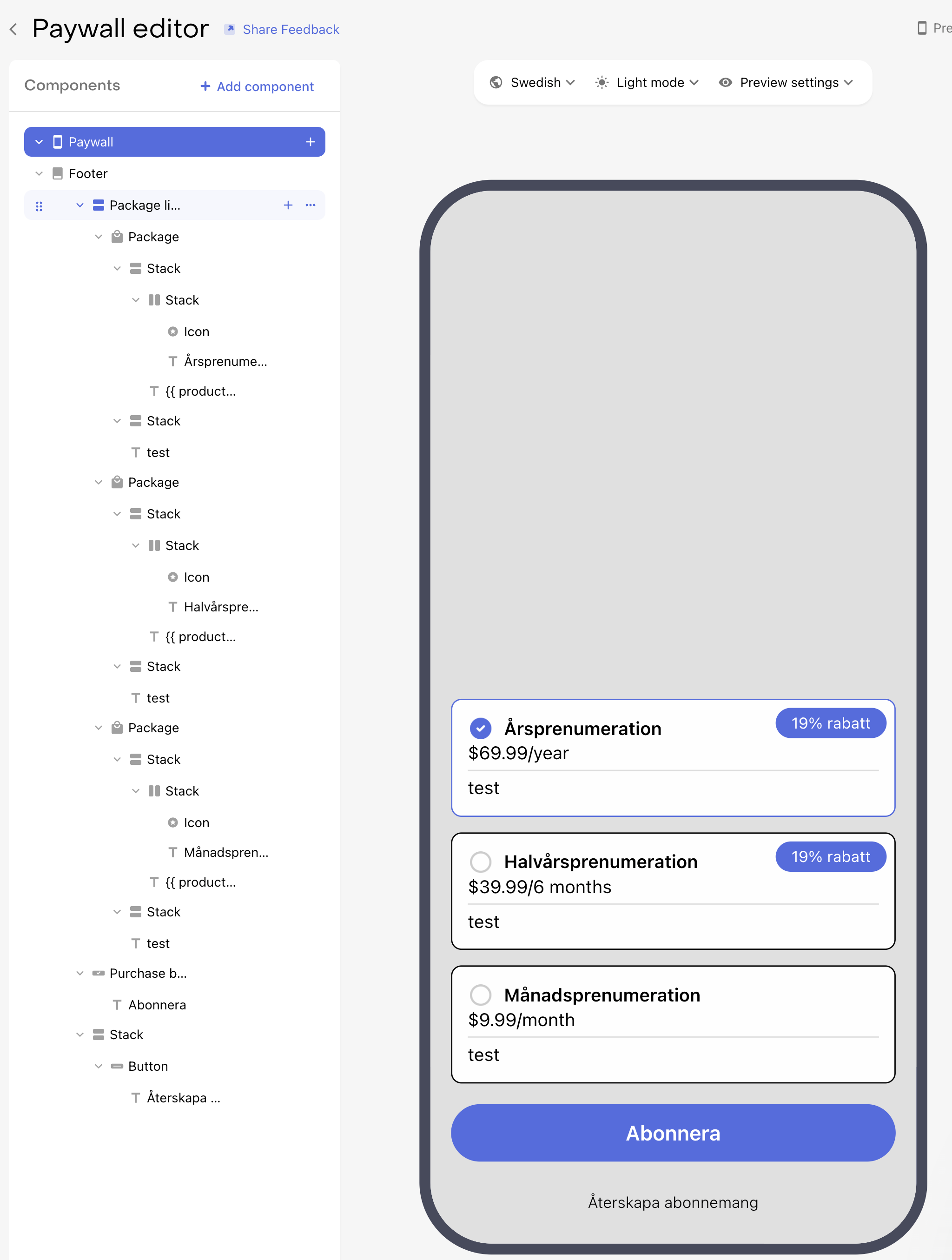
Footer-only paywall with Paywall V2?
Best answer by joan-cardona
Hi
Thanks for sharing this! It’s a pretty smart way to handle it, unfortunately there’s no other way to achieve this but I’ve shared it with the team so we can support it in the future.
Best,
This post has been closed for comments
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.