I like the documentation how to display products, but is there a similar one of how to display active subscriptions?
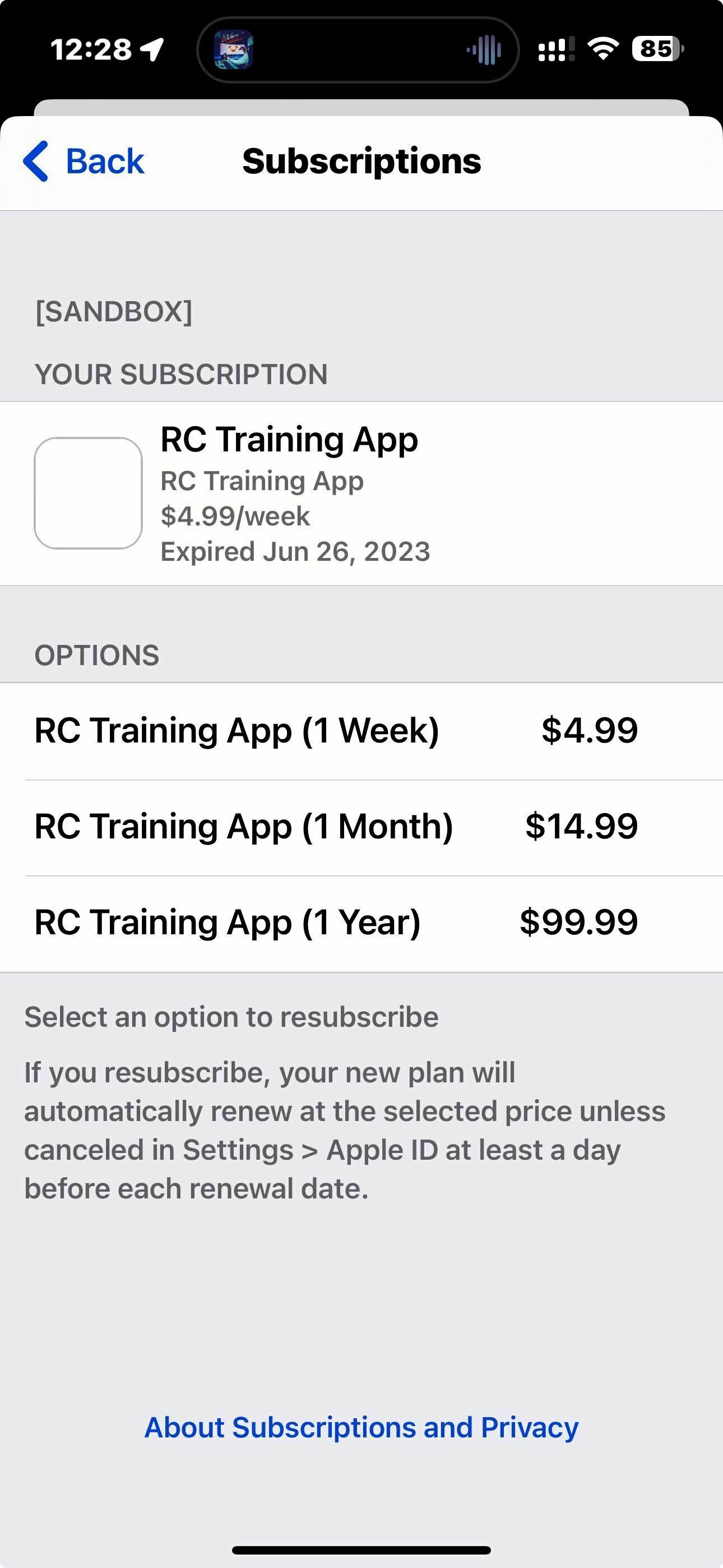
Once user makes a purchase, I would like to display information about this purchase in a Membership management screen. Currently I am relying on getCustomerInfo().entitlements.active, but that does not describe the products well. I would like to show the display title and description of the product(s) that was purchased at that point in time even if it is not offered anymore.
Is there a way to get full information of the purchase like that is more than identifiers?
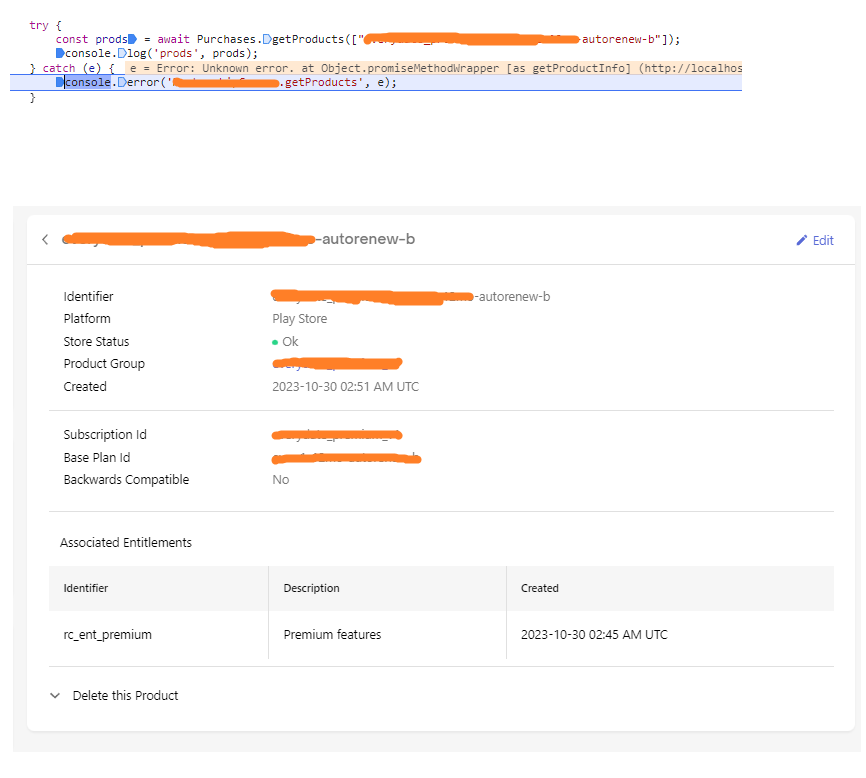
PS: FIWI in react-native I tried calling
getProducts(customerInfo.allPurchasedProductIdentifiers)but that errors out:
Error: Unknown error.
at Object.promiseMethodWrapper [as getProductInfo]