I wanted to pick up on this older closed ticket if that is ok.
I am also running into this issue, and my offering is made of multiple packages/products like in the rc example / documentation here.
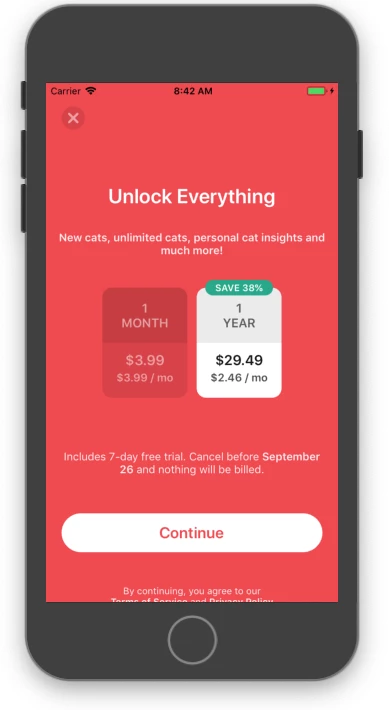
I am looking for custom metadata at the product or package to be able to put the “1 MONTH” and “1 YEAR” text somewhere. Even the “SAVE 38%” should be in custom data no?
Just trying to replicate the rc example here below dynamically and flexibly.
What is the currently suggested way to do this?