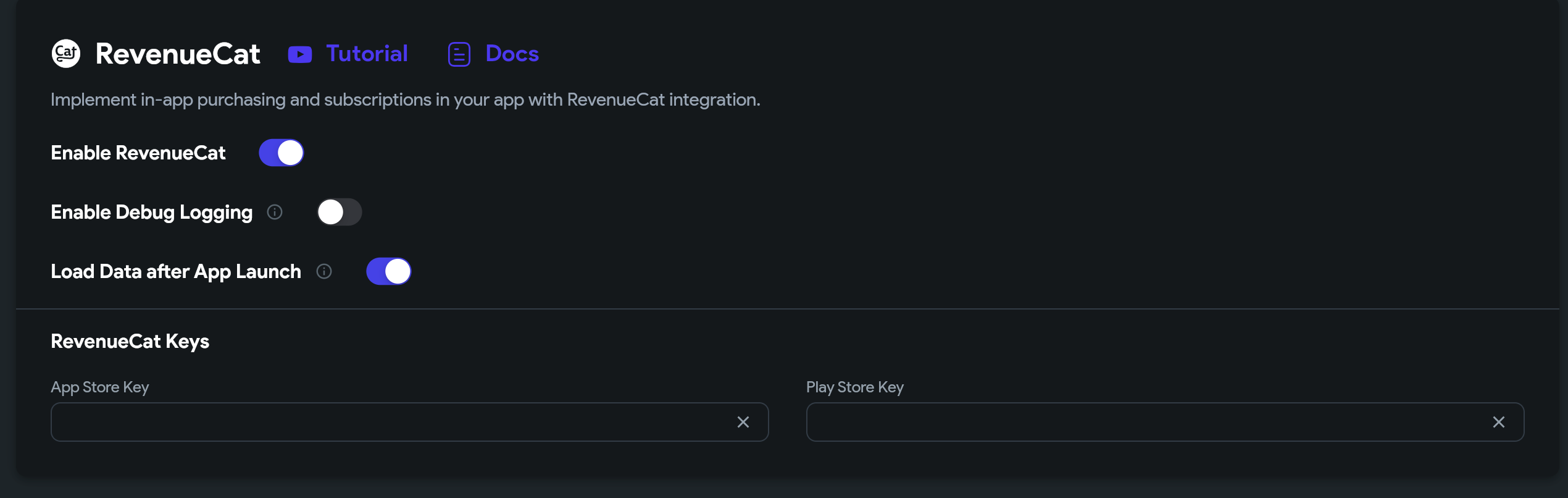
In flutterflow it allows for a revenuecat integration. However it seems its just for apple and android while flutterflow also allows for web. Or will the integration work for all platforms and they just need those 2 api’s?

We know revenuecat offers “web payments via stripe” so I was hoping to use that for the flutterflow app web users and the standard app store and play store methods for when the user is using the app on their devices.
I also have the firebase revenuecat extension installed which seems like a good idea.
.. So perhaps Im looking at this all wrong and I use the standard stripe apis to add subscriptions etc and that info just gets synced with revenuecat? So basically this way a user will have his entitlements/packages assigned to him across all platforms.
Any insight would be appreciated.