Hello
I need help debugging further
I’m trying to get more error details for the fallowing error
“[Error: There was a problem with the store.]”
I found the fallowing article
It explains how to find the issue by looking at the error type
however I’m not getting any additional error details other than What I showed above.
When I fallow the suggested error handling link
https://www.revenuecat.com/docs/errors#android-errors
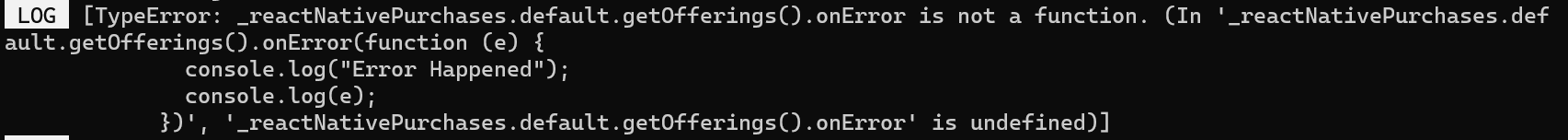
and I try to handle the `onError` promise, It simply tells me that `onError` is not define in the promise

4 issue types are suggested to look into
- Google server is down
- I doubt this is the issue if I’m periodically trying this since yesterday
- Google Play Developer API Quota exceeded
- Invalid Android package name in the RevenueCat dashboard
- I don’t know how to verify this othern than looking at the build.gradle
- Google Billing Client SERVICE_TIMEOUT error
- I can’t verify this since I’m not able to look at any error codes
I’m using react native and here is the function I’m using to try and get the errors:
useEffect(() => {
;(async function load() {
try {
console.log("Setting Debug Level")
await Purchases.setLogLevel(Purchases.LOG_LEVEL.DEBUG);
console.log("Setting API Key")
await Purchases.configure({apiKey: "MY_KEY_IS_REMOVED_FOR_SAFETY"})
console.log("Getting Offecrings")
Purchases.getOfferings()
.onError((e)=>{
console.log("Error Happened")
console.log(e)
})
.then(()=>{
if (offerings.current !== null) {
// Display current offering with offerings.current
console.log("Offrings: ", offerings.current)
}
})
} catch (e) {
console.log("No Offerings found")
console.log(e)
}})()
}, [])
How can I further debug this?