Is there a way to change the styling for the WebSDK checkout form fields? I know we can update the general styling for the form but it is causing some UI issues:
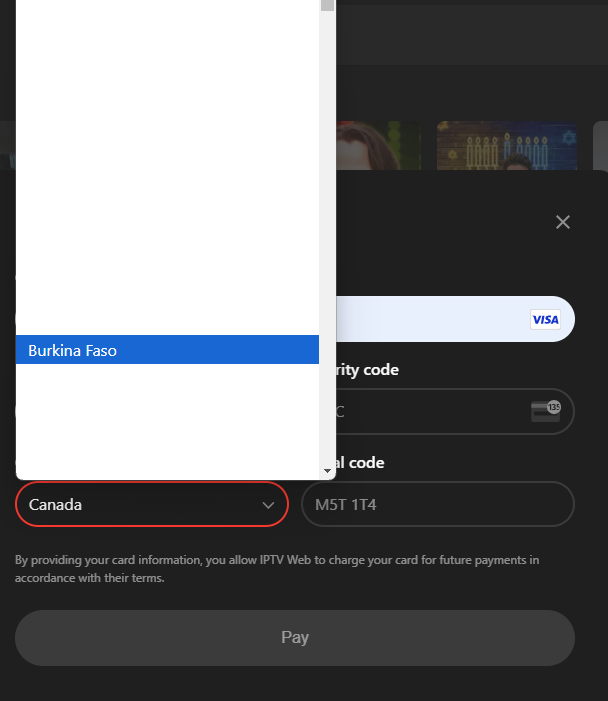
The select field for country styling looks like this:

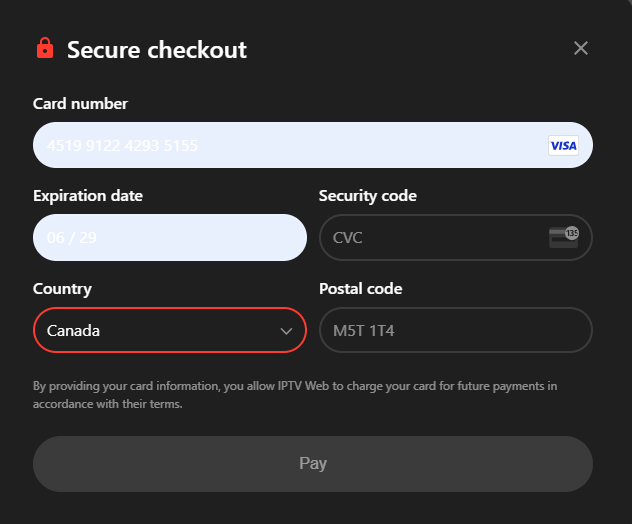
Also, on prefilling the card details in the browser, it looks like this:

I tried overriding the css variables but no use. Is there any way to control this?




