Hello!
I have an app working perfectly and it's time to implement purchases in it through Revenuecat.
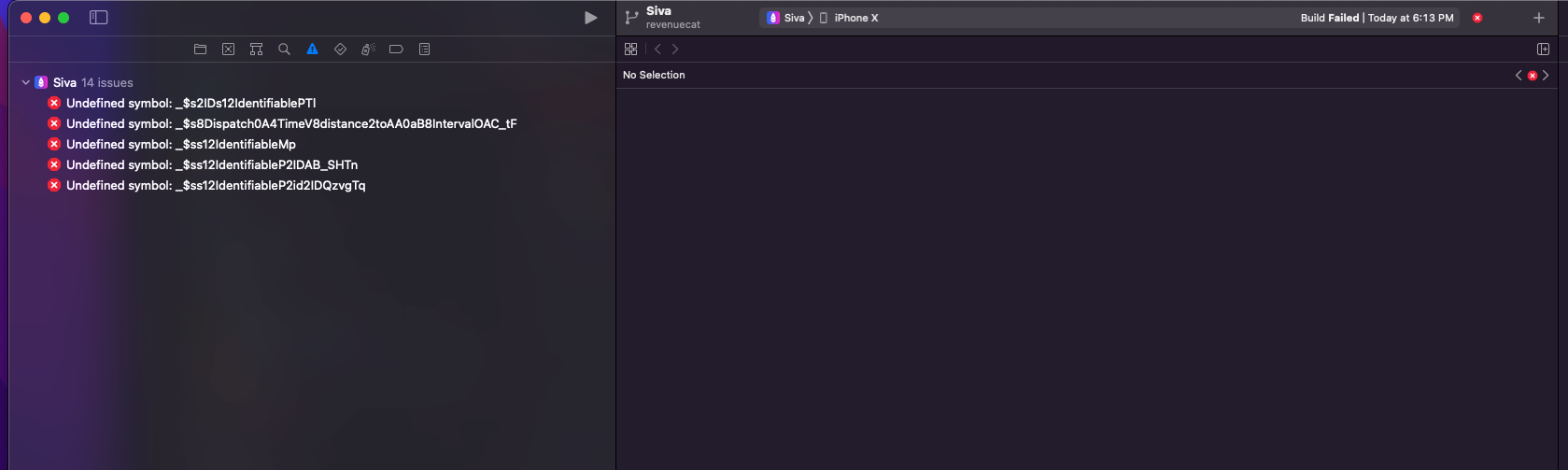
However when I install the react-native-purchases library several errors related to Swift are displayed (both when I try from the console and from XCode).
The RN version I'm running is 0.63.4, Xcode 13.0 and I'm testing it in simulators/devices with IOS 15.
Are there any known incompatibilities with these versions?
Some errors I get when trying to compile:
- Undefined symbol: protocol conformance descriptor for Swift.UInt8 : Swift.FixedWidthInteger in Swift
- Undefined symbol: protocol descriptor for Foundation.LocalizedError
- Undefined symbol: method descriptor for Foundation.LocalizedError.errorDescription.getter : Swift.String?
- Undefined symbol: method descriptor for Foundation.LocalizedError.failureReason.getter : Swift.String?
- Undefined symbol: (extension in Foundation):Foundation.LocalizedError.recoverySuggestion.getter : Swift.String?
- Undefined symbol: (extension in Foundation):Foundation.LocalizedError.failureReason.getter : Swift.String?
(and a lot more, about 100).
Any suggest for help me to use Revenuecat in my project?
(When I uninstall the library all back to works fine)
Thanks for all for your attention!