Hey RevenueCat Community, we are currently migrating from Glassfy and are also using the Paywalls feature.
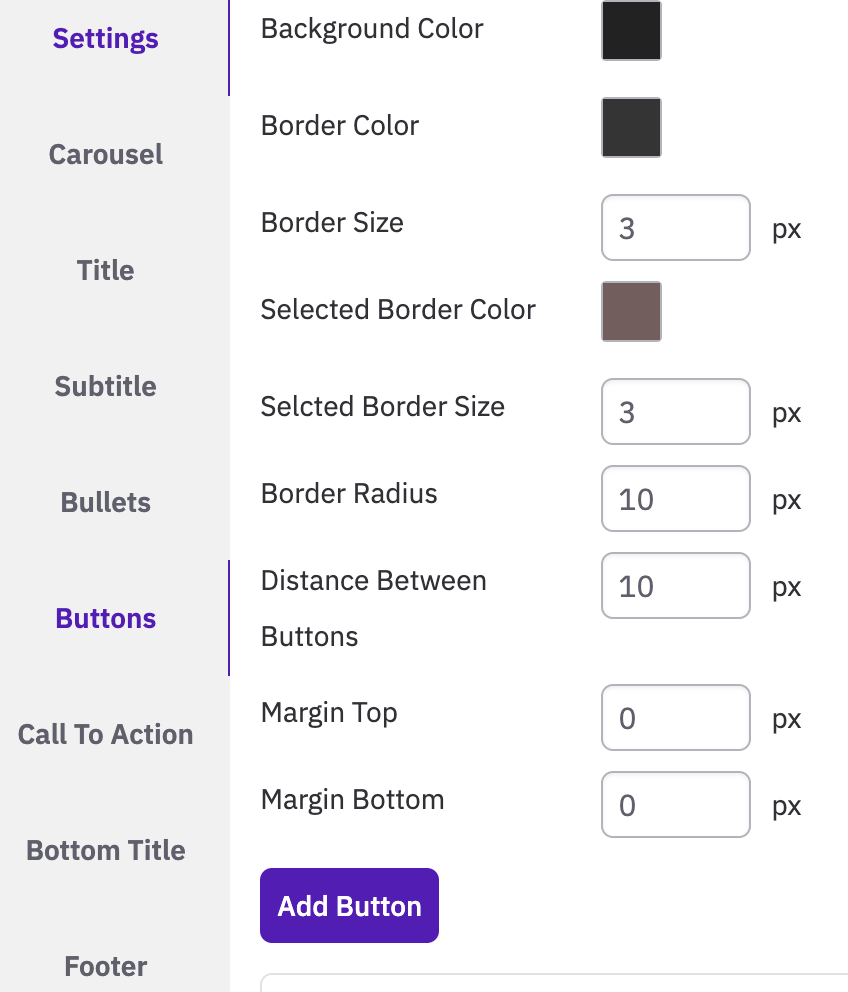
What I am missing here from Glassfy is the customisability in Paywalls and not being dependent on Templates as much. As you can see in the Screenshot, there are more values to adjust, variable Button count, Image Carousel, Paddings, Sizes, Margins etc.

What I am proposing are similar features in the RevenueCat Paywalls feature. For example:
- Styling like in CSS: Sizes, Paddings, Margins, Borders (Radiuses)
- Flexible positioning and amount of Elements
We are aware that it is aways Possible to natively create a Paywall, but here the huge use-case is that its a no-code solution, so customers can easily adapt and implement Paywalls themselves.
What do you think of it and what are your experiences migrating from Glassfy?