Apologies for a basic question. This is my first RevenueCat project…
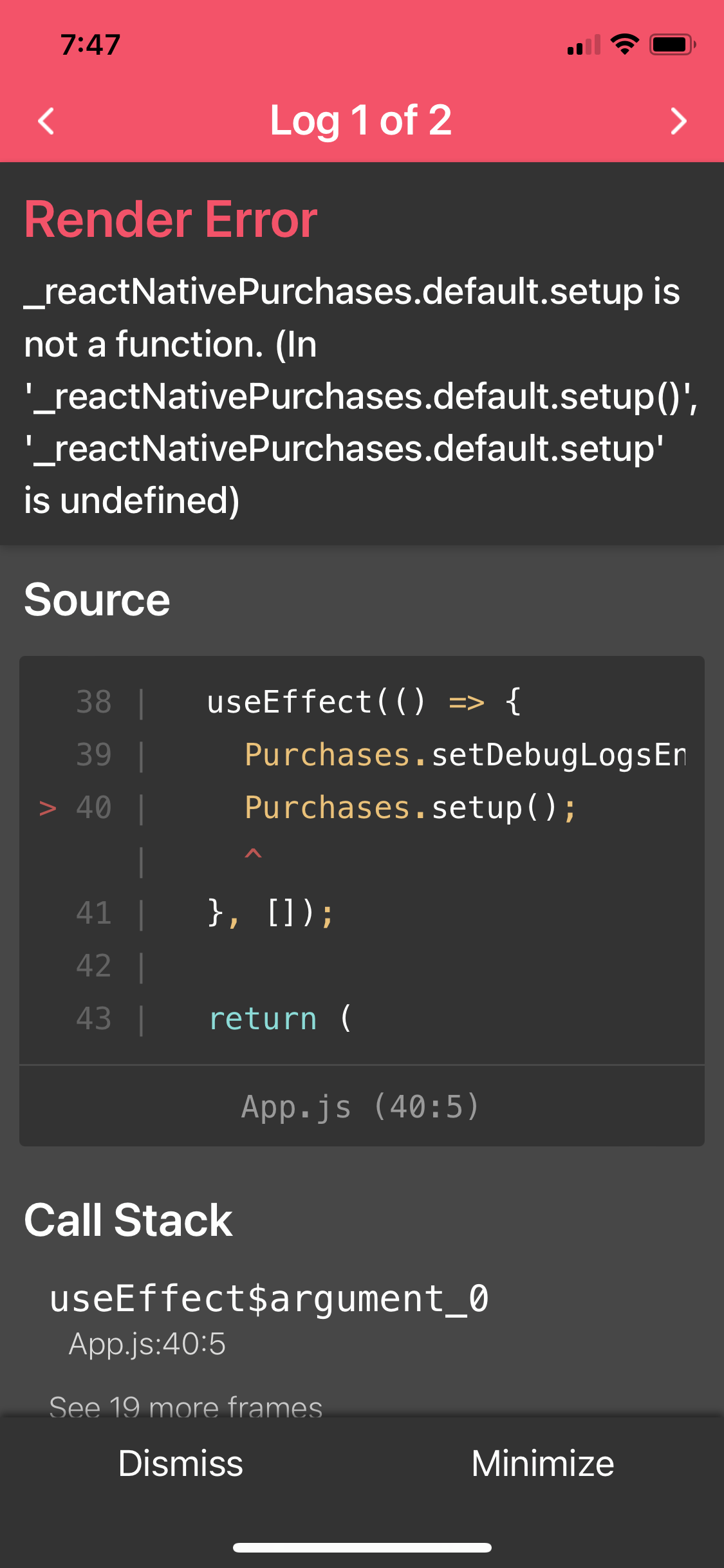
I’m running an Expo managed project for React Native. react-native-purchases is installed and imported. I can call setDebugLogsEnabled successfully. But I cannot see a “setup” method on the Purchases object? If I type the code to run setup() I get the following error:

What am I missing?
Thx!






