Probably related to
Using React Native PaywallFooterView. There is a general lack of flexibility to control what happens behind this component.
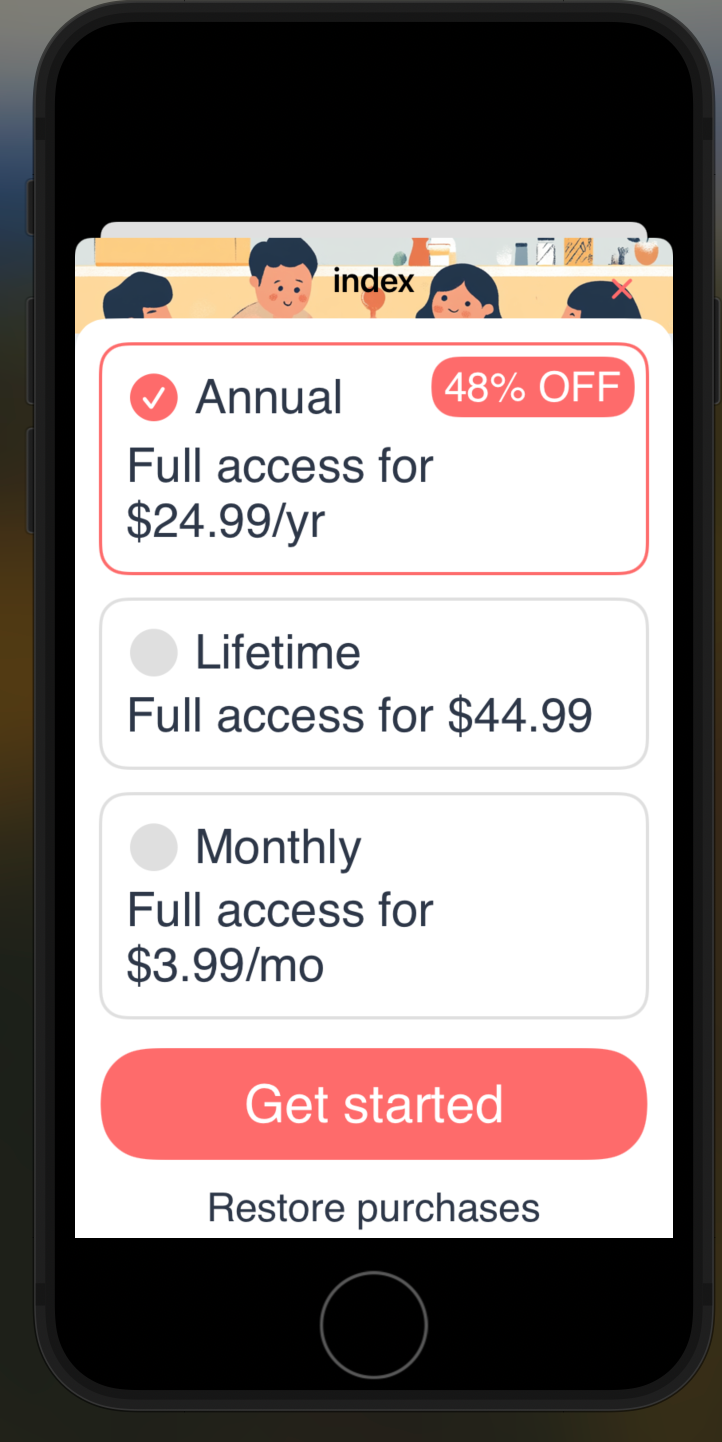
I attached a picture of my paywall running on an iPhone 6s simulator running iOS 15. There is no way to control the font scaling for this view, rendering it completely unusable for users who have bigger font sizes. As you can see, my custom paywall design is hidden behind this huge footer.
I read that you are currently working on improving paywall design, but still wanted to report this use case so it’s taken into account.